
Submitted about 2 years ago
Solution made with Html, css and JavaScript base
@ViktorChs
Design comparison
SolutionDesign
Solution retrospective
What was difficult for you while building the project?
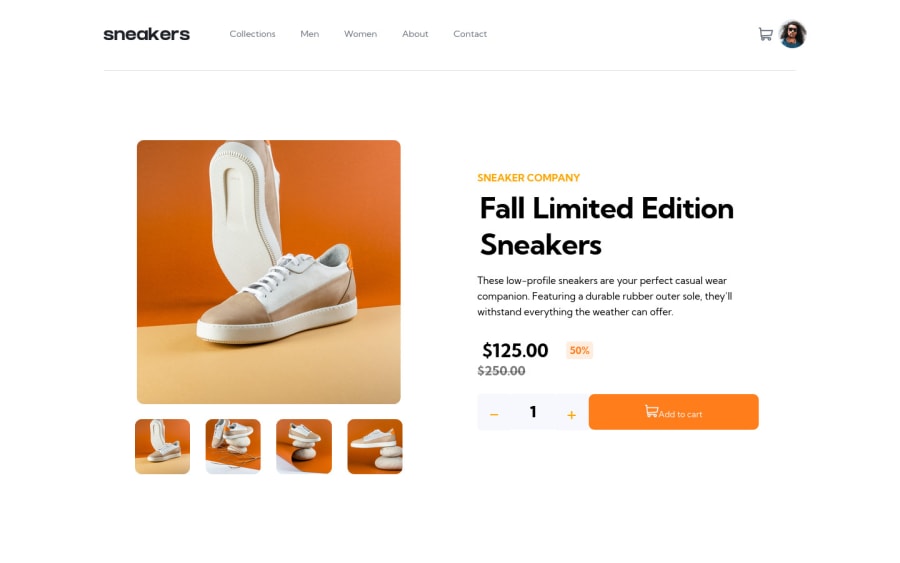
The gallery part was quite difficult for me and I feel that this is not the best way to do it but for now I don't know of a better way to do it
What areas of your code are you unsure of?
The responsive design is something that I'm not sure if it's right
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
