
Design comparison
Solution retrospective
Hello World! I enjoyed working on this project a lot! It was fun and challenging at the same time, this is currently the best I could do! Any feedback is appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @sulemaan7070
hey Oscar Anillo😄, great job on completing the challenge, and here are a few tips to improve your site..
1.Fisrly the
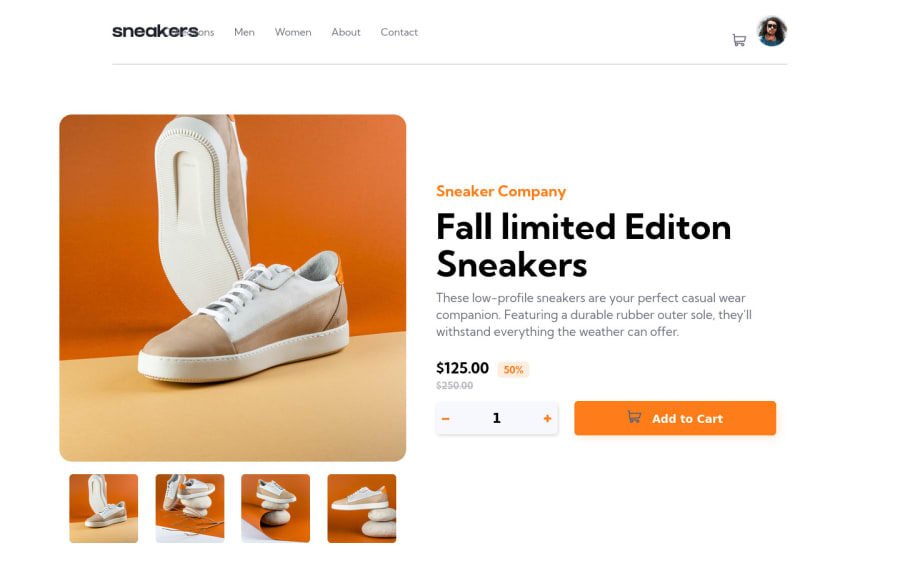
collectionsli item is on top of the logo you can fix that..2.when the user is clicking on
add to cartthe items count should become zero..3.when the user is clicking on
delete.svgthe cart-items should become zero..4.On the mobile:Add the
postion:fixedto the **.main-open-menu-mobile, .open-menu-mobile **.. that should stop the user from scrolling down..Hope that helps,Happy coding💯👍🏻🔥
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
