
E-commerce page with SwiperJS
Design comparison
Solution retrospective
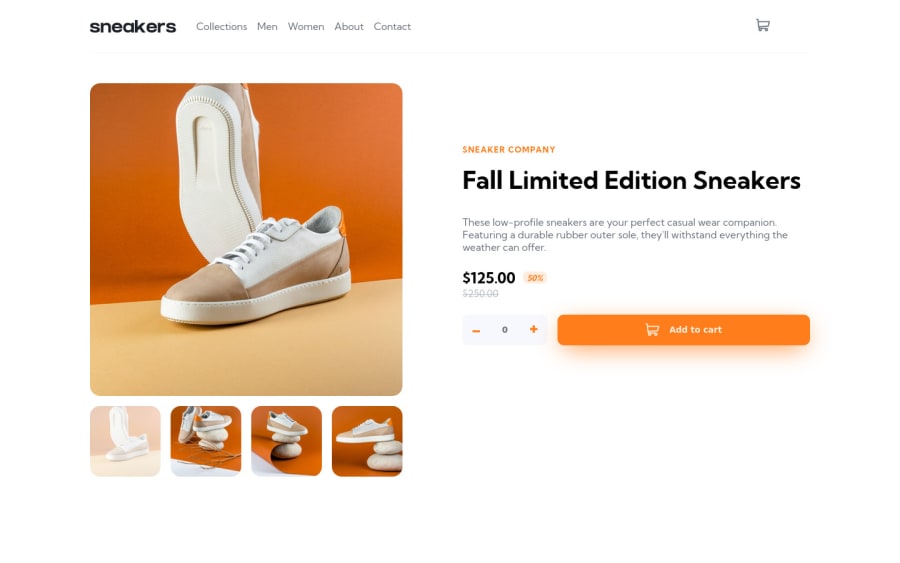
Carousel and lightbox build with SwiperJS. Smooth swiping images by clicking, swiping, arrows buttons, arrows keys, touching. Possibility of zooming image in lightbox or mobile version of page. In image carousel are used data-hash thanks to which the order of viewing photos is saved in the history. Shopping cart is updating in every time when the product is added. Accessibility by attributes: aria, role, tabindex, disabled, etc.
Any feedback apprecaite.
Community feedback
- @chukwudobe-MicahPosted about 2 years ago
Hey, nice solution. I tried using swiper Js on my solution too but I couldn't use it properly so I just had to drop it and had to code the swiper myself. Can you please share the tutorial link you used to learn how to use it?not you used a tutorial to learn it. You can check my solution on my page if you'd like. Thanks in advance!
0@Tryt4nPosted about 2 years ago@chukwudobe-Micah I did it myself. Before I started this project I did small project using swiperJS and I used almost every type from their site. I just learned how it work and what is what etc. I learned this just by doing this mini project plus I tried to overwrite a lot of things to look and work like I want.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

