
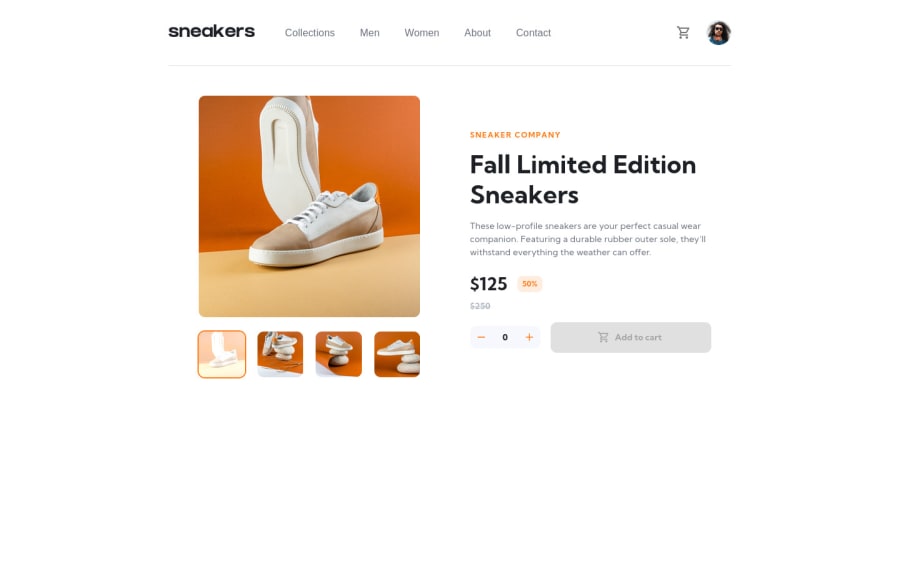
E-commerce Page with React, Redux Toolkit, TypeScript, and Material UI
Design comparison
Community feedback
- @avinashdvPosted about 2 years ago
Hi @JustinFowlerArt UI is neat and clean and is very responsive on all devices. I found a bug functionality wise. Once the user adds the product to cart and upon checkout from cart, the message displayed correct as 'Order received. Thanks for shopping!' and trash icon is showing the appropriate message, but If user adds product to cart again, and now if user clicks on trash icon from cart, I'm getting the msg as order received instead of 'Your cart is empty'. Apart from this, I really liked your work.
Marked as helpful1@JustinFowlerArtPosted about 2 years ago@avinashdv Thanks for your feedback and for catching that bug! I have added a fix to change the message back to 'Your cart is empty' when the user closes the cart modal. I appreciate your time.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
