
Submitted almost 3 years ago
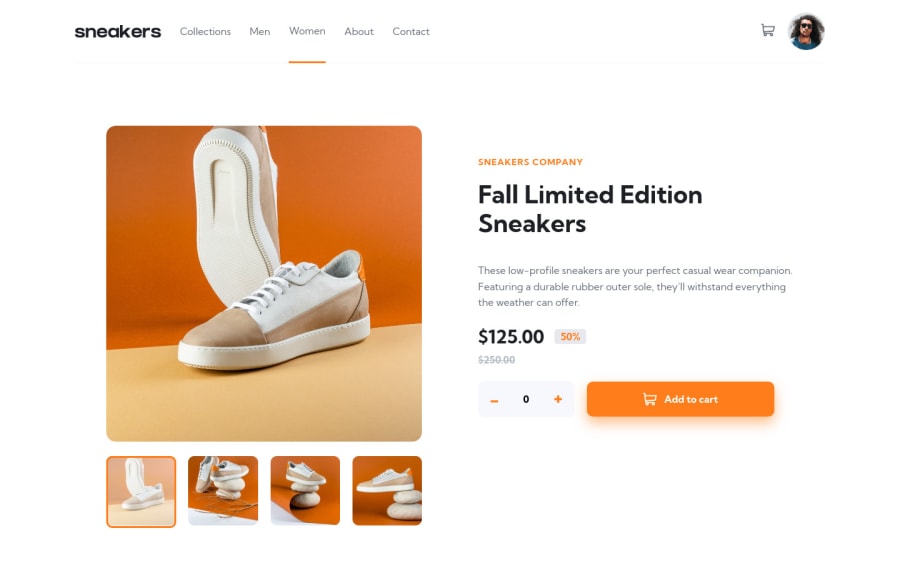
E-Commerce Page With CSS Grid And FlexBox
#sass/scss#accessibility
@0GeNN0
Design comparison
SolutionDesign
Solution retrospective
This is my E-Commerce challenge and I hope to discover it also any feedback will be appreciated
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
