
Design comparison
Solution retrospective
Hi!
This time I took an intermediate challenge and, boy oh boy! That was challenging for me. I didn't complete it to the full, because I need a break, just wanted to share before fixing and don't want to burn myself while learning.
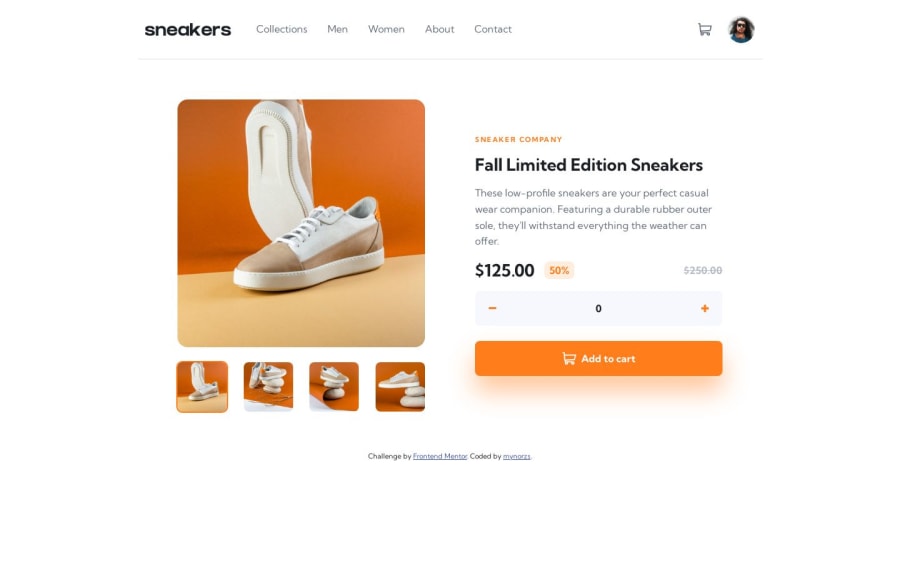
Something that I took as a challenge was to create my own image slider user pure html, css and js. With the little I have learned about react I'm sure it would be easier with that and I'm sure my solution might not be the most efficient, but I wante to make something of my own instead of copy pasting code that I don't get. I'm proud of it, I ended up building a reusable slider that I can scale for any other project.
I'm missing the lightbox and the opacity feature for the focused images in the slider preview.
It's beginning to look scary how long code can get when building more complex projects, so if you have the time to look around my code I will appreciate even the most simple tip or suggestion you could have.
Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
