
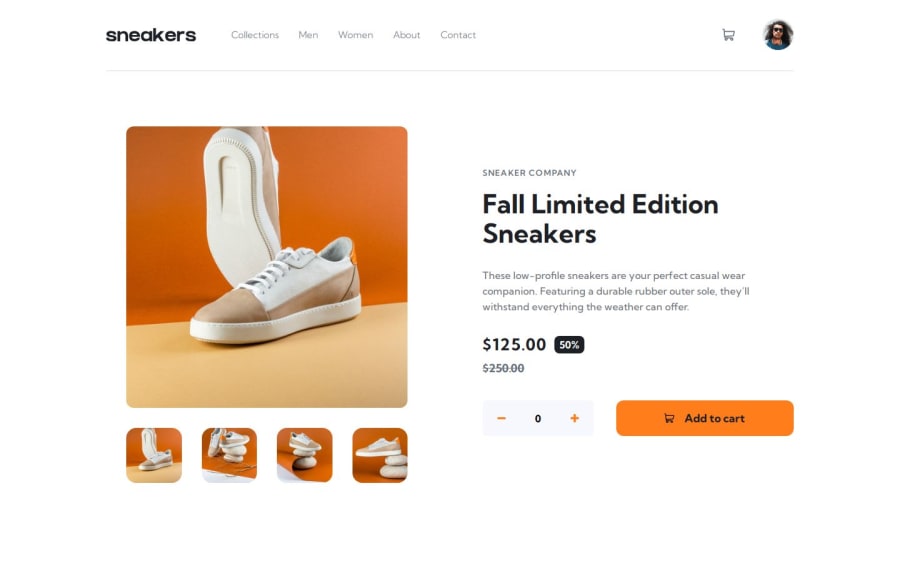
Ecommerce page (Scroll Slider Animation)🍕☕
Design comparison
Solution retrospective
🌟 Hello community! My name is Ezequiel, and I’m excited to share my solution for this challenge. 🍟
🔧 I built this project using the following tools and techniques:
- HTML5: For a solid structure and ensuring the accessibility of the site. 🏗️
- CSS3/SCSS: For styling and bringing each element to life. 🎨
- Mobile First: This approach proved to be more flexible, faster, and easier to implement, adapting seamlessly across devices.
- Strict adherence to BEM notation: Ensuring clean, organized, and maintainable code. 💼
- Responsive design: Crafted from the ground up to ensure an optimal experience on all devices, from mobile to desktop. 📱💻
A touch of creativity and passion in every line of code! 🚀✨
If you have any feedback or suggestions for improvement, I would greatly appreciate it if you could share them in the comments. Constructive feedback is always valuable for growth! 😊
I hope this solution inspires and motivates others to continue advancing in their learning journey! 🍺
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ezequiel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
