
Design comparison
SolutionDesign
Solution retrospective
Hi, Everyone🙂
💌 give me some feed back please
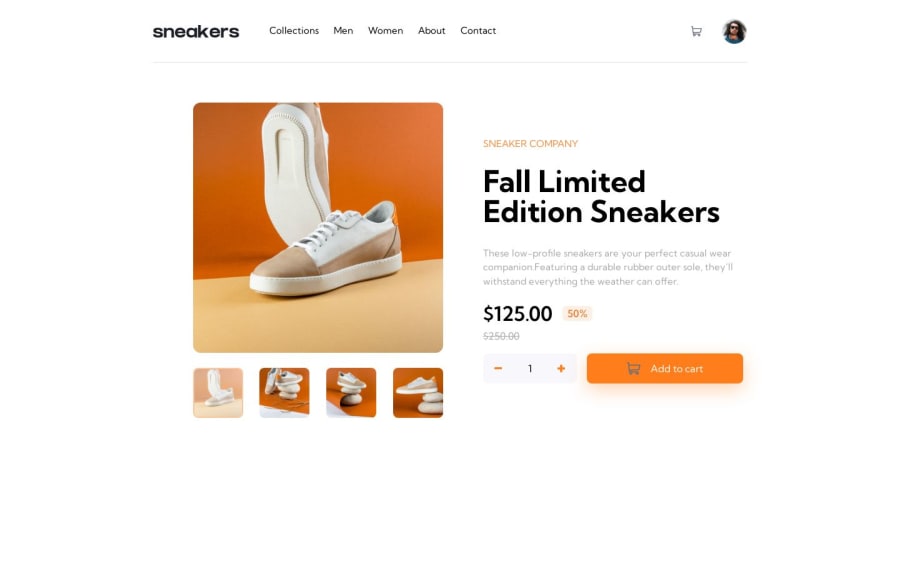
🚀So here is my solution to this challenge.
⭐ Rate it pleas x/5⭐
🛠 tech used
- Angular
- Typescript
- Tailwindcss
- sass
- Roslet color Picker
📔Resources
no particular resource
📝 Practiced
- Services with angular
- Modeling with interfaces and classes
- state methodes (onInit, DoCheck)
- Data binding (one way and two way)
📋 Difficulties
- Picking-up the concepts after sometime of inactivity with Angular
Community feedback
- Account deleted
Looks good, but it is not not responsive on mobile screens. The number of Items in the cart does update when adding items. You can add negative Items to the cart. An if statement should help you prevent this.
1@wintercodeNKJJPosted over 1 year ago@PutTheTrust
- I am still to figure out why it's not responsive, because it is responsive on my phone and PC.
- Since we are dealing with the same item, only the quantity changes. However, on adding a new item, the number of items will change.
- The negative items issue is solved.
If there is anything else please let me know, I am planning on expanding it to a fully functional website
Thanks for your review
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
