
Submitted about 1 year ago
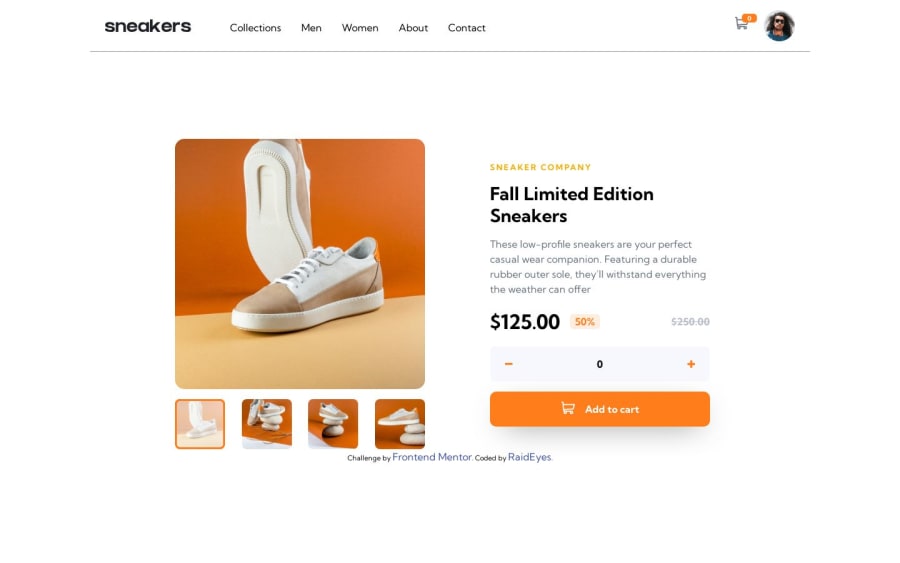
E-commerce Landing Page
#animation#react#vite#redux-toolkit
@RaidEyes
Design comparison
SolutionDesign
Solution retrospective
Main features:
- 1) Add and remove product in the basket
- 2) The page is responsive to mobile, tablets and desktop
- 3) Clicking the basket will open a
<dialog> - 4) Clicking the arrows
iconwill run the carousel - 5) Clicking the thumbnail will also run the carousel
- 6) Clicking the main
imagewill open a carousel, and the thumbnail decoration will run accordingly to the arrow selection 7) Animation for the navigation bar menu
Made with React, vite
Since I learnt and applied React to this project at the same time, it took ages to complete. My code was messy too so I'm open to hear if you find any bug. Thanks!
Happy Coding!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
