
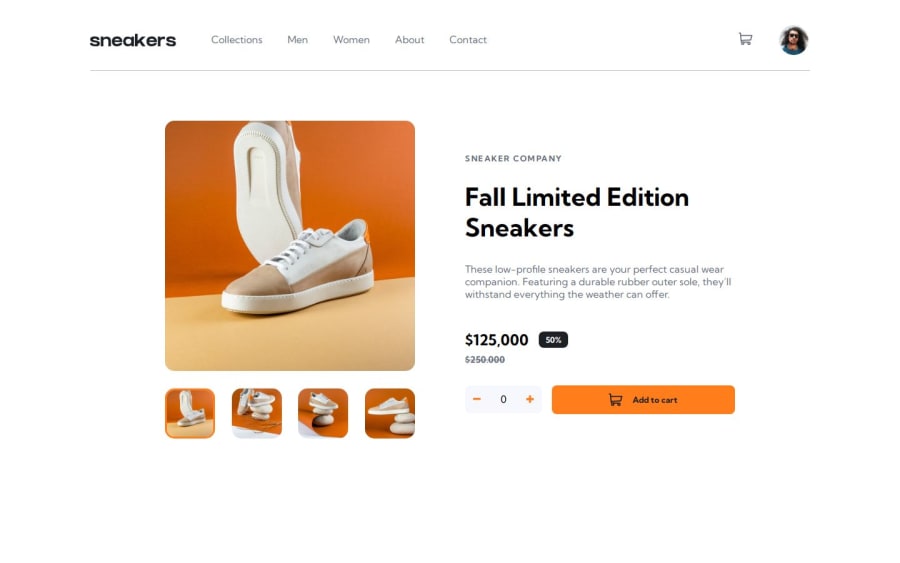
Design comparison
Solution retrospective
This challenge had some tricks with the use of 'modal' because viewing images inside the modal should not change the previews that were outside. I finally solved it by creating separate states for each one to avoid double functionality.
What specific areas of your project would you like help with?Since the 'modal' is used not only for images but also for viewing the menu on smartphones, I wasn't sure whether to create a separate modal component and if it would work correctly, so I created a modal section within each component separately to avoid malfunction and to avoid creating another UseContext file.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
