
Submitted almost 4 years ago
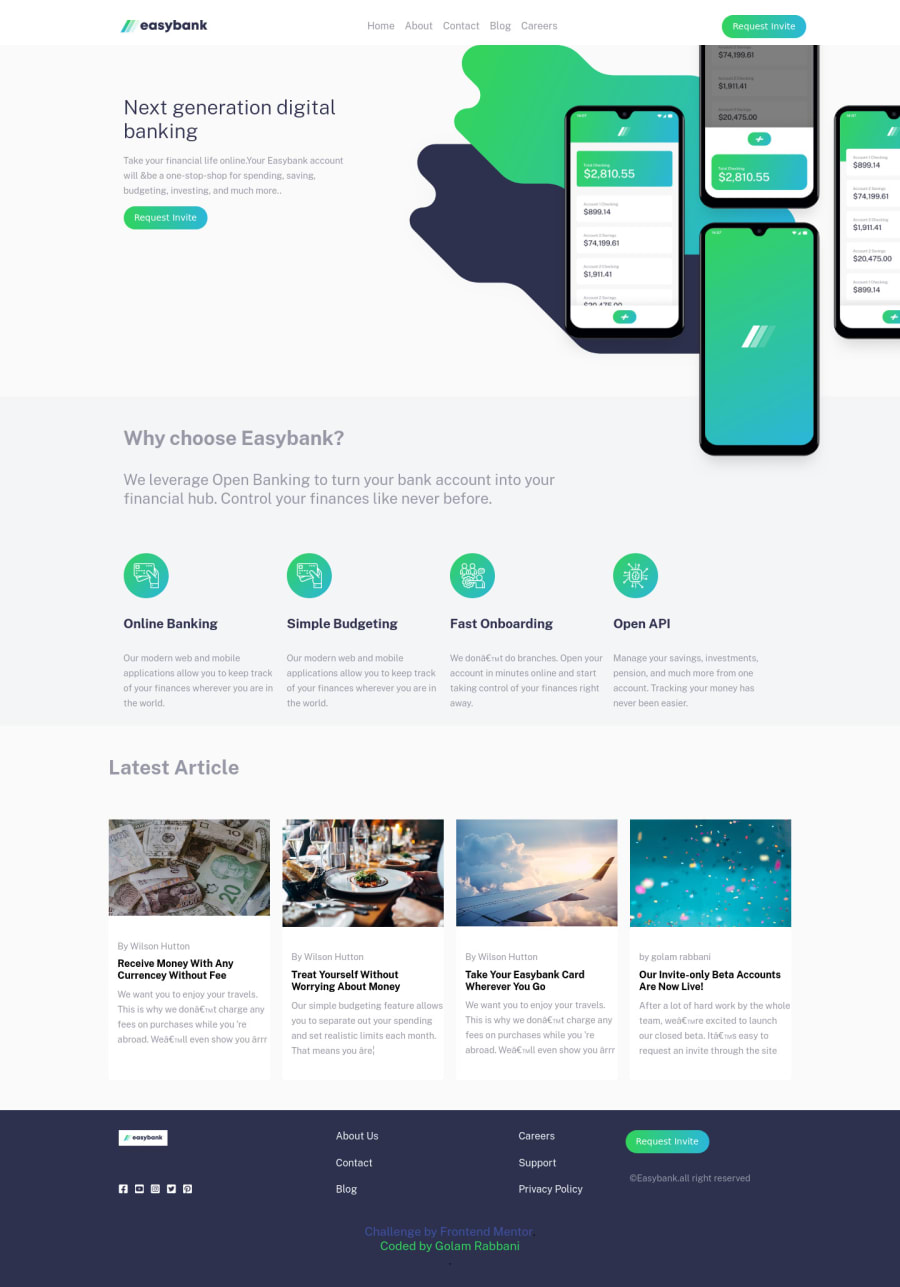
easybank static website using html,css and javascript
@GolamRabbani99
Design comparison
SolutionDesign
Solution retrospective
I am trying to solve the challenge as can I. though, this is not my best work. for making the work best, I need your real feedback and suggestion. can someone tell me how can I improve this solution?
Thanks for the consideration.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
