
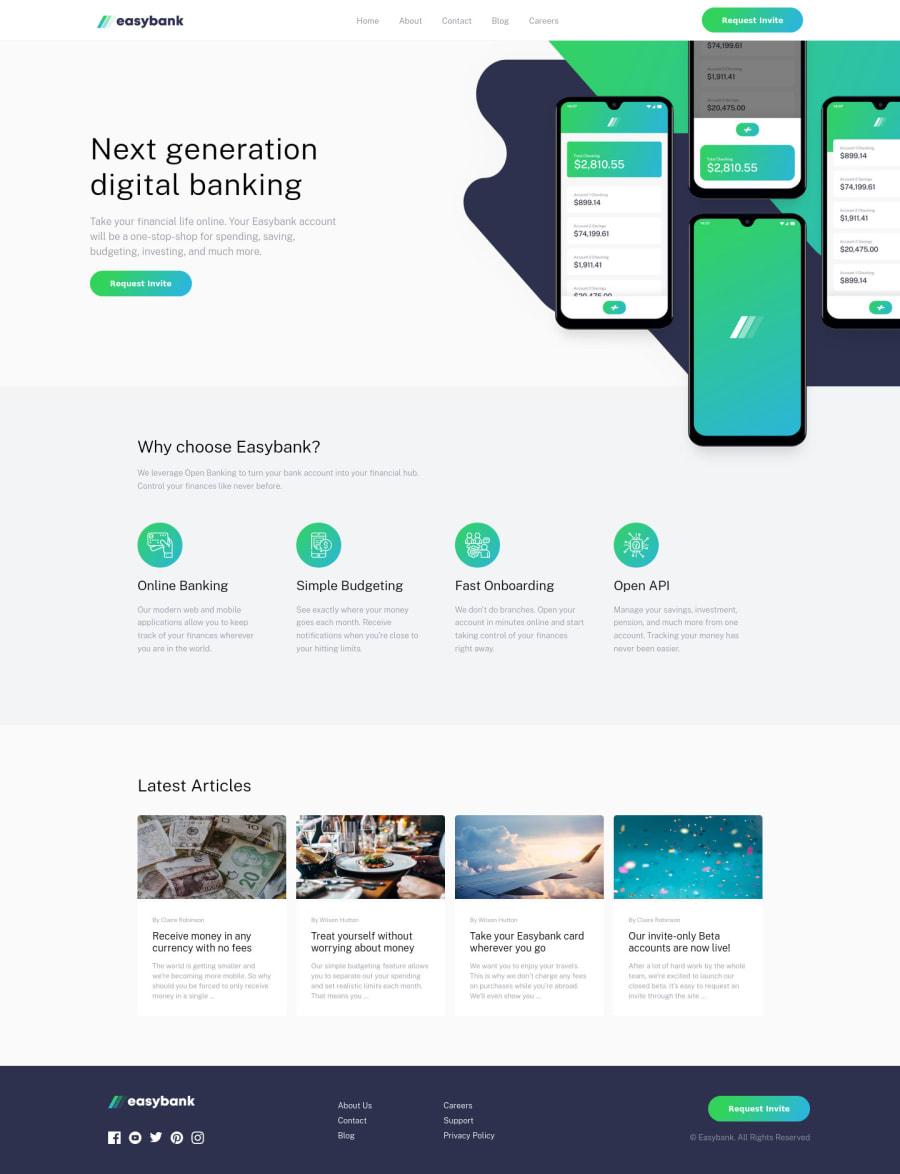
Easybank Responsive Landing Page using CSS Grid and Flexbox
Design comparison
Solution retrospective
Hi everyone!
This is my second frontendmentor challenge and this is my first attempt on making a responsive landing page. I have so much fun doing this challenge, I've learned a lot of new things but I also have a lot of struggle. I do know that this has a lot of improvement needed but I'm still very happy with what I come up.
I struggled the most with getting the intro background the mockup images responsive on the desktop design. I tried using aspect-ratio however it did not resulted to what I was hoping for, so I just stayed with using width and height properties. If anyone has suggestions or tips on how to handle responsive images especially for hero sections of the webpage, I'd highly appreciate it.
I was also not able to incorporate the changing of the fill color for the SVG icons from white to lime green on hover. If anyone knows how to do it, please let me know and I'll be very grateful.
I hope everyone a great day and onto the next challenge ~!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
