
Submitted 7 months ago
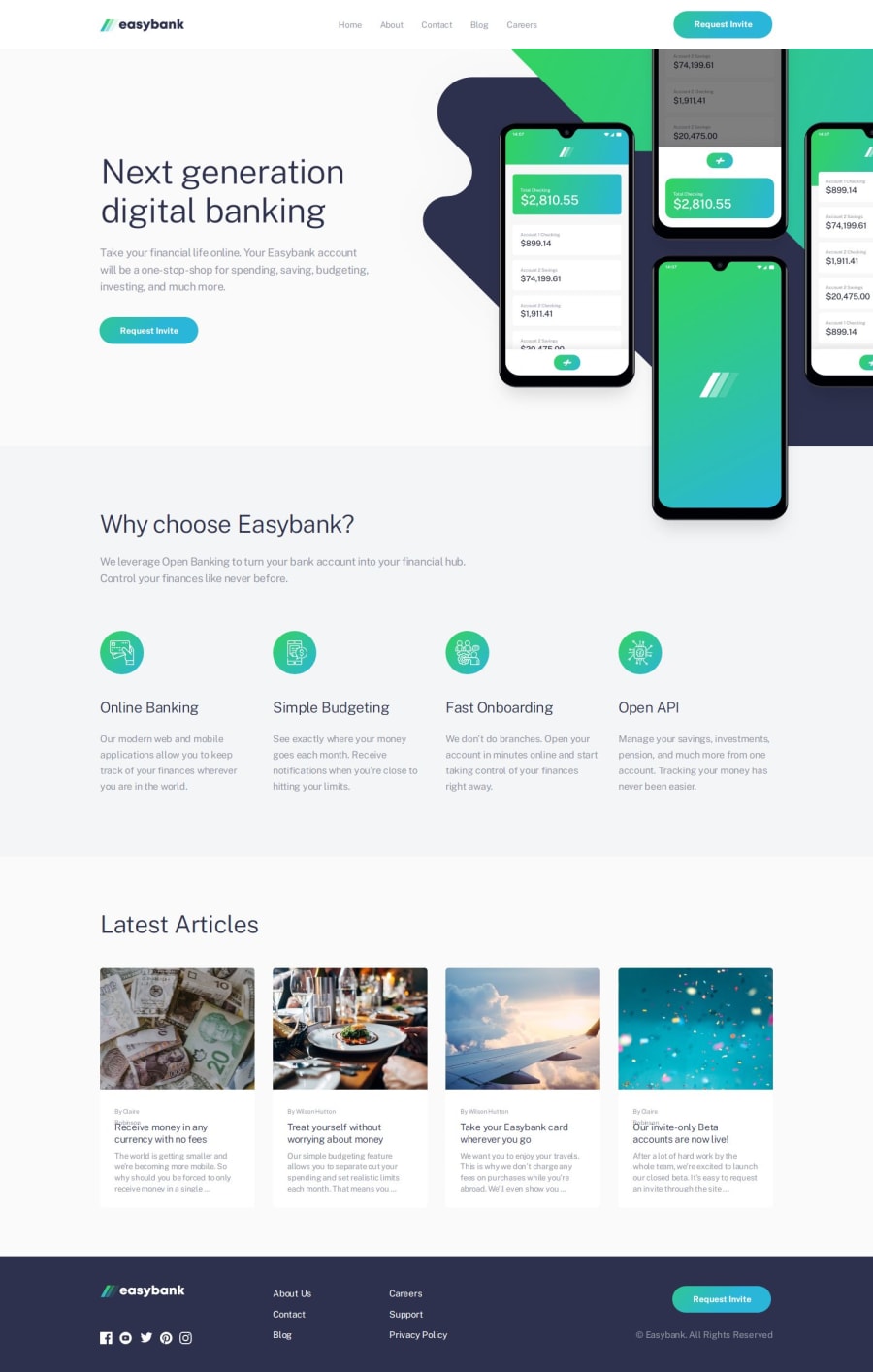
Easybank landing page(React JS + Scss + Pixel Perfect + Framer Motion)
#accessibility#framer-motion#react#sass/scss#bem
@Daniel-Bilodid
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
🐧 Hello, I'm Daniel this is my solution for this challenge.
🎊 Features:
Achieved +96% in Lighthouse score for performance, accessibility, best practices, and SEO. 📊
Animations with Framer motion🎬
𝗪𝗵𝗮𝘁 𝗶 𝘂𝘀𝗲𝗱 💻:
React JS.🚀
Scss.🎨
ESLint. 📦
Framer-motion. 🎬
I really liked accomplishing this project, additionally, I have added the framer motion. Hope you like my solution to this task!
If you have any suggestions on how I can improve my code then I will be very happy.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
