
Submitted 6 months ago
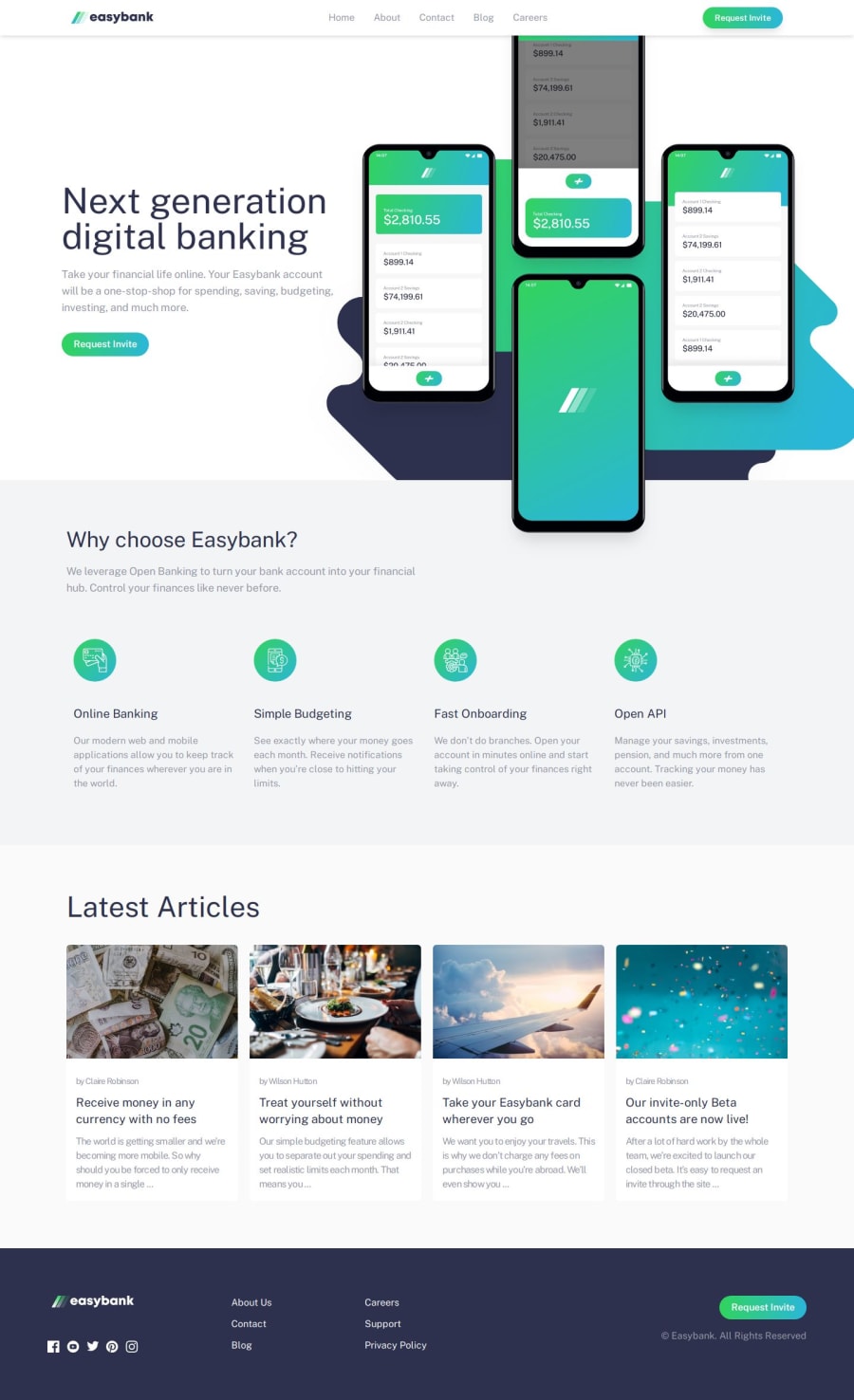
Easybank landing page with React and Tailwind CSS
#react#tailwind-css
@AchinthyaDulshan
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am now able to configure and work with React and Tailwind CSS more easily than before. That time I worked with gradients and mainly position with CSS. Next time I'm try to do more with CSS positions.
What challenges did you encounter, and how did you overcome them?Really challenging situation was the designing the Hero section. That Image positioning was got more time than other components. Finally somehow I did it through testing various configurations with my code.
What specific areas of your project would you like help with?Image positioning in hero section and changing color of SVG's when hover it. I tried fill property in tailwind but it doesn't work.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
