
Submitted over 4 years ago
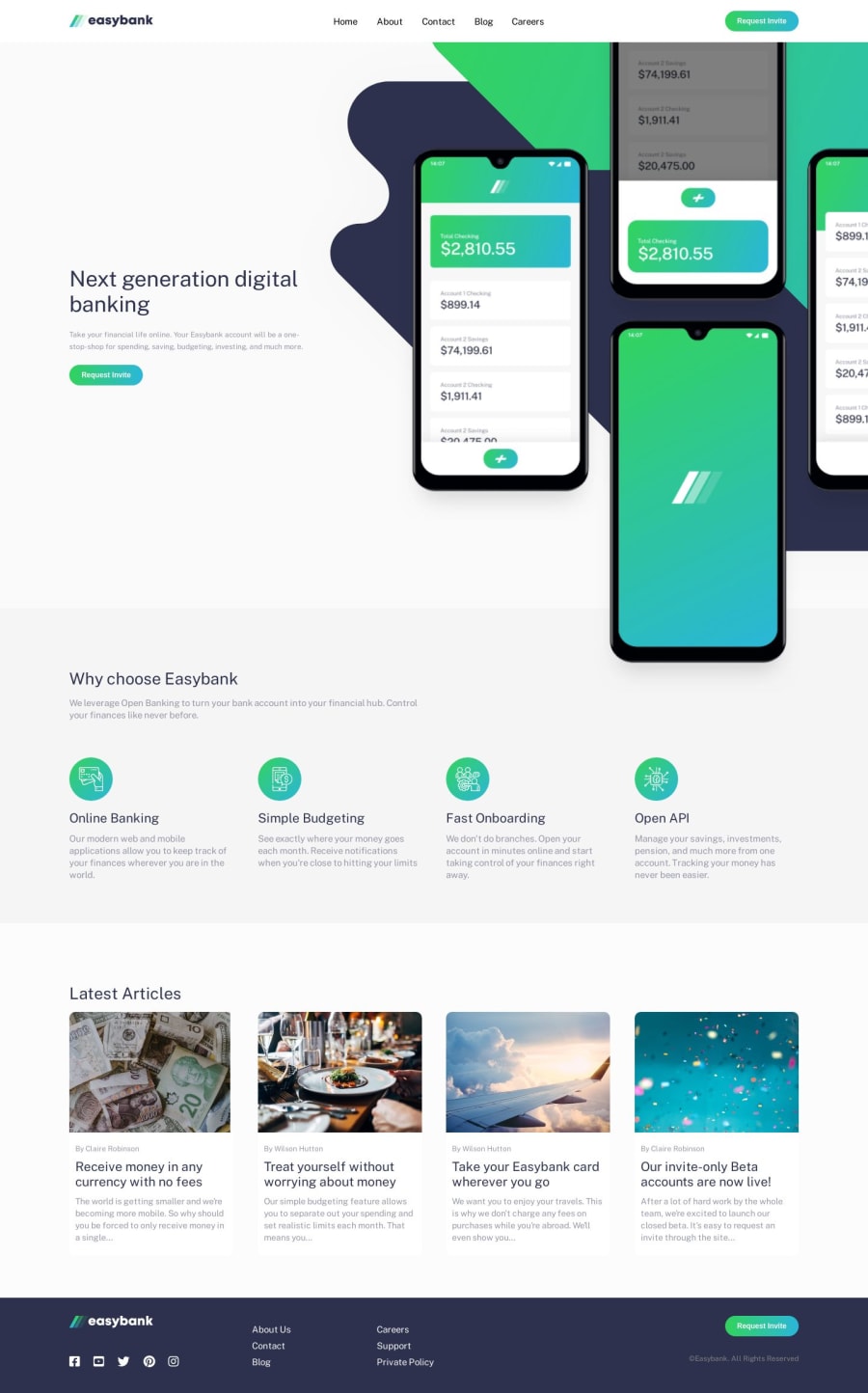
Easybank Landing Page using ReactJS and SCSS
@MilitusInnocent
Design comparison
SolutionDesign
Solution retrospective
Recommend ways to improve. Feedback will be greatly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
