Submitted almost 3 years agoA solution to the Digital bank landing page challenge
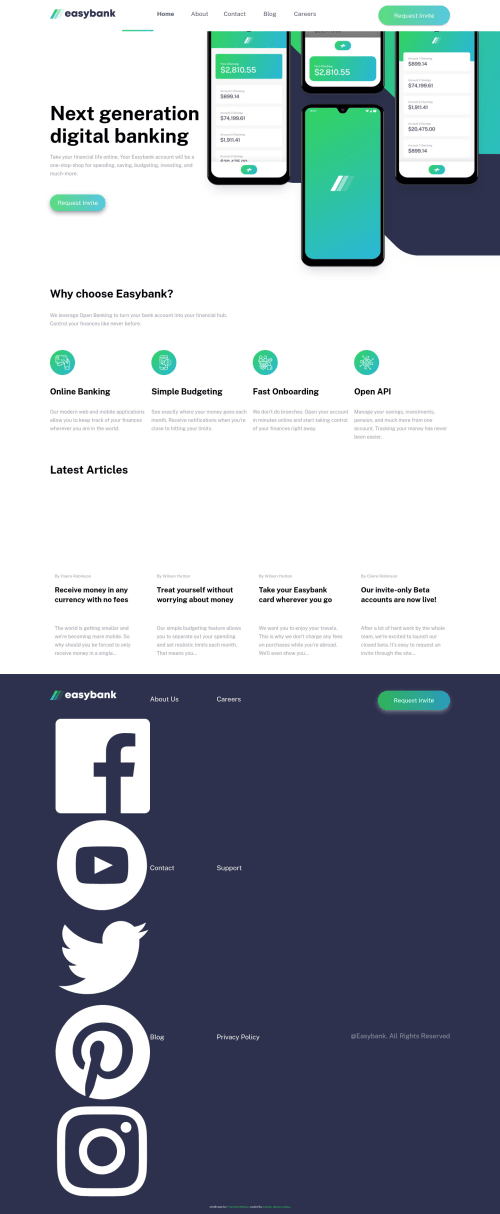
Easybank landing page challenge in NextJS
material-ui, next, jss
@unteacatalin

Solution retrospective
Hi, I found it difficult to make the first image in the hero block responsive. I used clip-path CSS property to make the image resemble the template. I had some problems making the images resize and keep the aspect ratio. Overall this project was about image processing. I've also done for the first time a mobile modal dropdown drawer with the header still accessible. I think I hit a limit with the number of projects I can deploy for free on Vercel. I'll try deployment on Heroku next. Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Catalin-Marius Untea's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord