
Design comparison
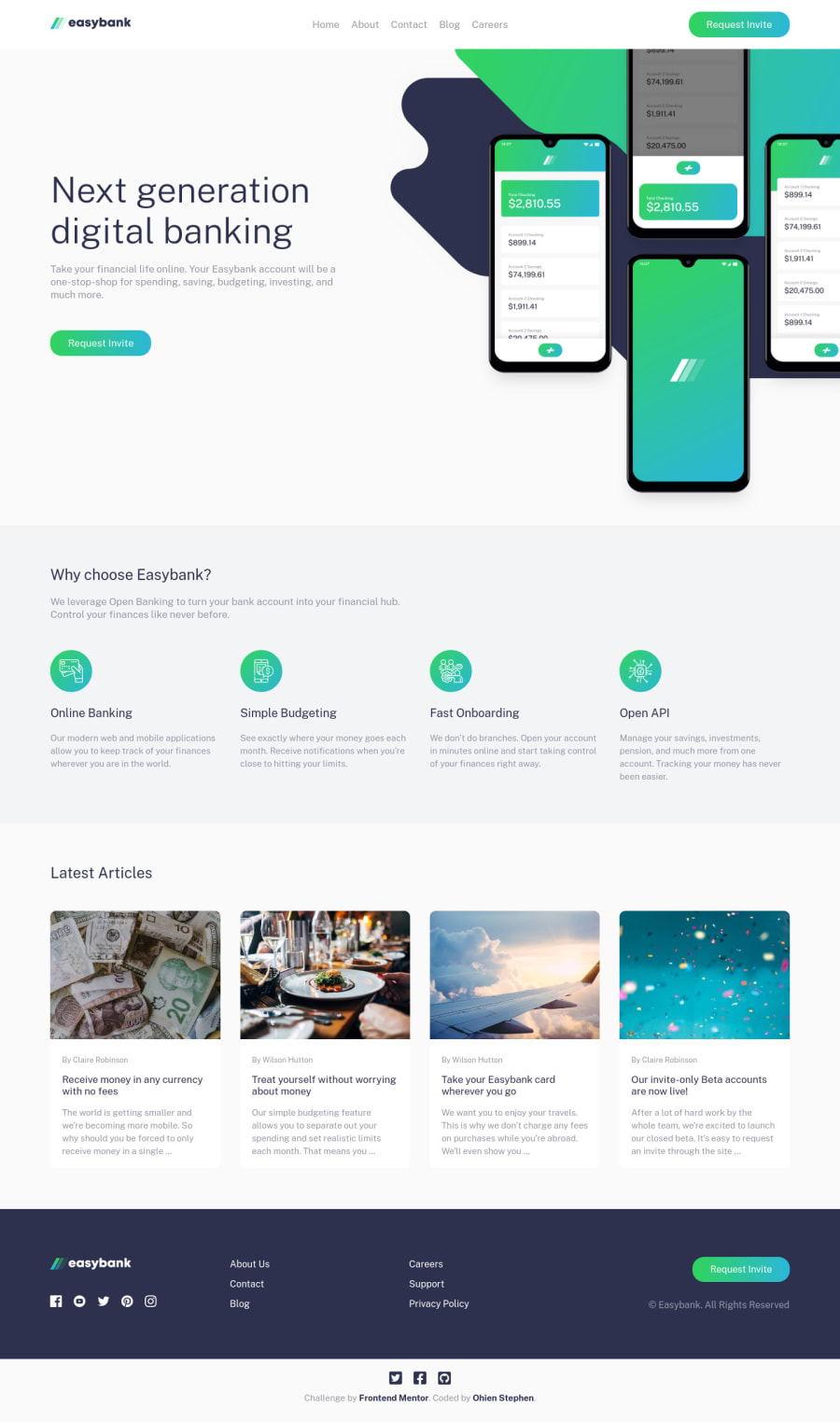
SolutionDesign
Solution retrospective
Really enjoyed this challenge. Any pointers much appreciated!! 👍
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
