Submitted over 5 years agoA solution to the Digital bank landing page challenge
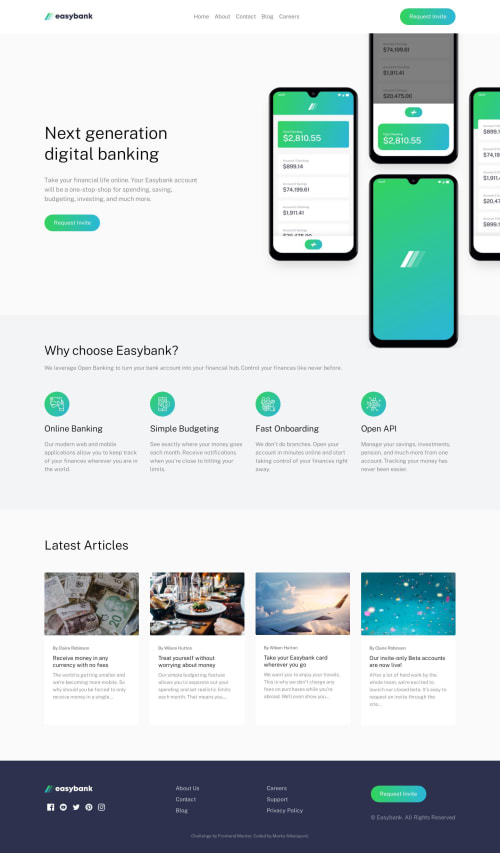
Easybank all vanilla with tailwindcss
P
@MarkoNikolajevic

Solution retrospective
feel free to send some feedbacks! I had hard time for the positioning of the images on desktop
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Marko Nikolajević's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord