
Design comparison
Solution retrospective
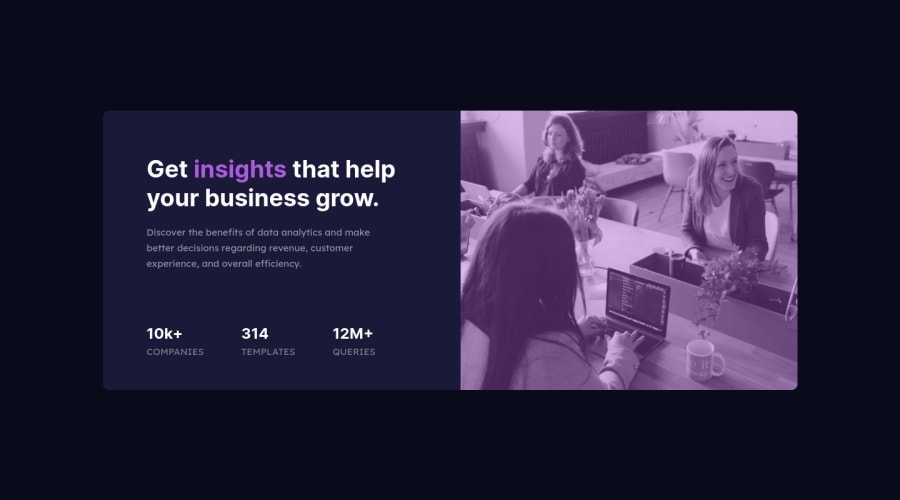
This is my second serious code on HTML+CSS. I would want how to use filter properties, because the color filter who cover the image is not the enough dark like the design. In my solution the filter color is a little more clare. In other hand, I would I want how to place the footer and the attribution without affecting the rest of the page. Any feedback would be welcome, I really appreciate
Community feedback
- @tankop1Posted about 3 years ago
To place elements without effecting the rest of the page, use absolute positioning:
You can use absolute positioning with the
position: absolutecommand in CSS. This allows you to position the element relative to the nearest positioned ancestor, allowing you to place an element 0 pixels from the bottom with the commandbottom: 0px. This also makes it so the element's position does not effect the position of other elements on the page.Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
