
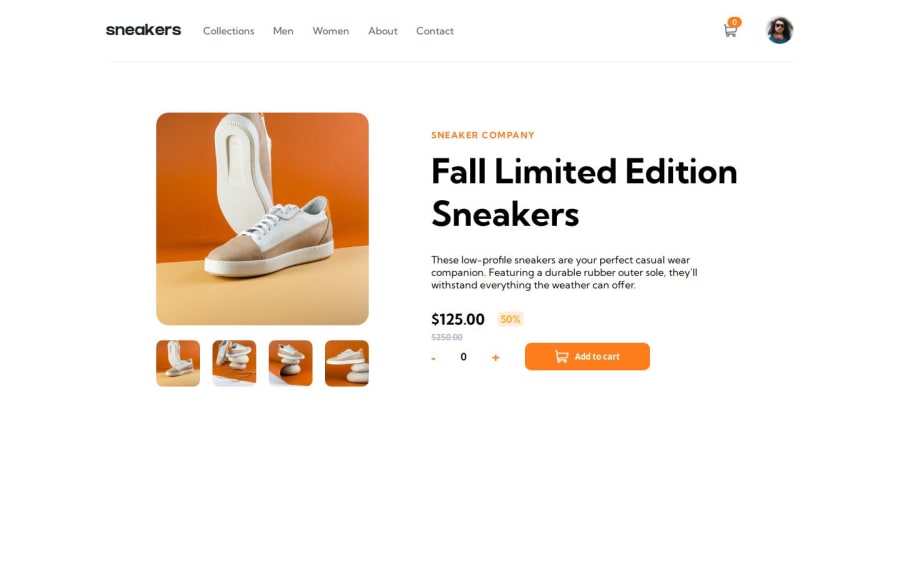
E-commerce product page created with HTML, CSS and JavaScript.
Design comparison
Community feedback
- @BeinRain06Posted 24 days ago
Hello @Sabina Glad o see how you did a good design job with this project.
Something got my attention when leading to see how your basket look when s empty . And i notice that it is not make appearing the <div></div> tag where you wrote empty cart and also that you adding element to cart the price calculation appears with $ symbol on it.
Probably i may guess you are new in with javascript, and updating your skill on it.
I looked up all over your functions
Your
function checkout()is good!Your function openCart() has a little problem, use toggle() method instead of add() and remove() method here
function openCart() { cartIcon.addEventListener("click", () => { cart.classList.toggle("cart-open"); }); }The
function addToCart()is quite confusing .Because simple seeing if you click to + or - you didn't yet add to cart but you do ,
increaseordecreasethe count itemsthen instead of creating a function
updateCount(), i suggest you rather create two functions namedincreaseItem(),decreaseItem()and write them quite like example below:
plus.addEventListener("click", increaseItem); minus.addEventListener("click", decreaseItem); function increaseItem() { count = count + 1; }; function decreaseItem() { if(count <= 0) { count = 0; } else { count = count -1; } };To correct your function
addToCartlet's try todisplayempty cart message first when your page is reloaded and no items has already be added to the cart.To do so i indulge myself to propose to rewrite in your index.html file the main-cart class first like this :
<div class="main-cart"> <div class="empty-cart"> <p>Your cart is empty.</p> </div> </div>Then we will use the javascript method
createElement()to add them item and price dynamyically when clicking the button add to cartfunction addToCart() { main_cart.innerHTML: = "" productPrice = (125.0)*count const cart= document.createElement("div"); cart.classlist.add("cart") // **``** below is called **backstick** . it is different of **''** or this **""**. // find shortcut key to put backstick in the text editor cart.innerHTML = ` <div class="cart"> <div class="img-avatar"> <img class="image-from-cart" src="images/image-product-1-thumbnail.jpg" alt="img-avatar" /> </div> <div class="product-info"> <div class="product-description"> <p>Fall Limited Edition Sneakers</p> <p> $125.00 x <span id="number">${count}</span> <span id="result">${productPrice}</span> </p> </div> </div> <div class="delete-icon"> <img id="delete-icon" src="images/icon-delete.svg" alt="delete-icon" /> </div> </div> <div class="checkout-btn"> <button>Checkout</button> </div> ` }I Hope this might lead to help. The way you are going you will need to learn about Class Object in javascript to deal with rendering .
Hope all that makes sense.
And please not be afraid , under my development above, if something need more understanding, feel free to reach me.
I Wish you the best and happy coding @Sabina have an amazing day/night whatever you may be.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
