
Submitted 9 months ago
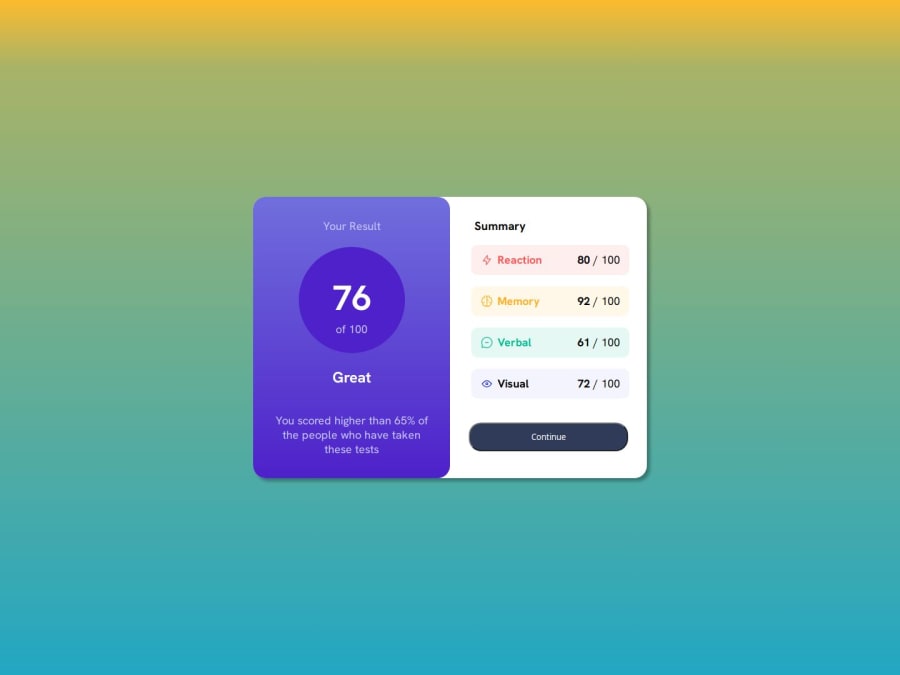
Dynamically rendering the list from data.json
@memominguez
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
Refactored the application, retrieving data directly from data.json, by fetch("./data.json").
Will do similar in future vanilla JS application.
Community feedback
- @markuslewinPosted 9 months ago
The data file is already hosted together with the other files, though! You can see it at
https://memominguez.github.io/results-summary-component/data.json.On your computer, you can't fetch the file straight from the disk, so you'll need a tool that provides a dev server, such as Vite or Live Server. With Vite, you can import the JSON file as if it was another JS file:
import json from './data.json'.Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
