
Submitted about 1 year ago
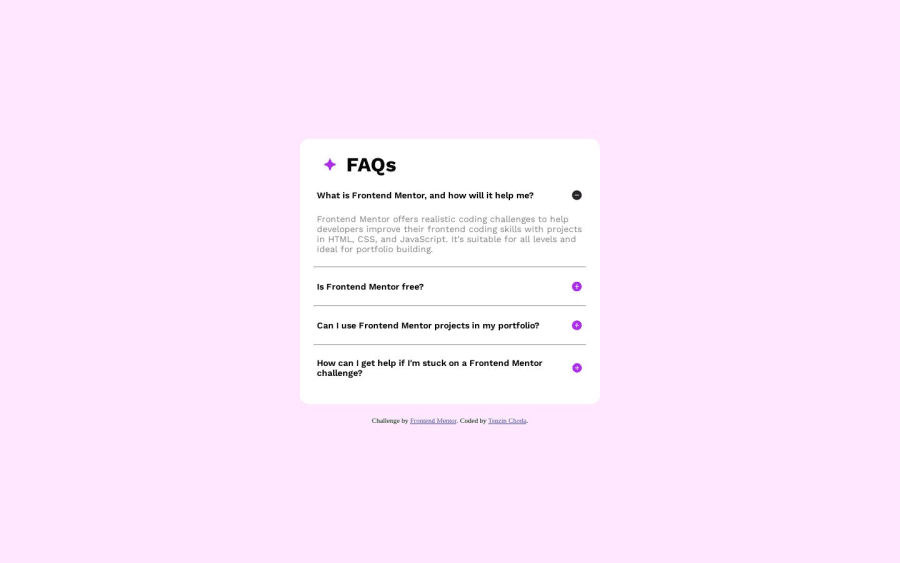
dynamic FAQ accordion using javascript conditional statements.
@tenze21
Design comparison
SolutionDesign
Solution retrospective
I feel like I could have implemented the dynamics in javascript in a much simpler way but i couldn't make it work. so I would appreciate your suggestions.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
