
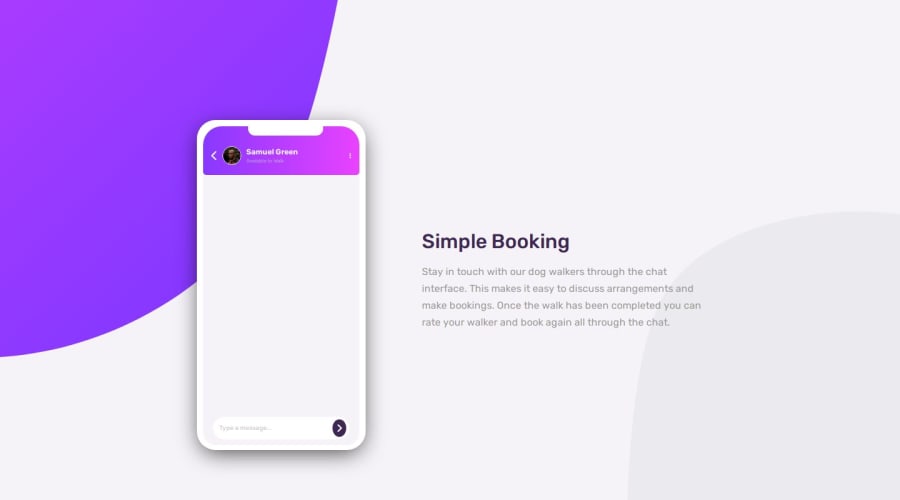
Dog Walking App CSS Illustration - SCSS, Javascript, Vite
Design comparison
Solution retrospective
Proud:
1. That I was able to properly layout my HTML so when it came to styling the distinct shapes and layout things went rather smoothly. 2. That I could figure out how to add the animation in a specific order working with Javascript and CSS keyframes. 3. That I had enough patience to get my design as close as possible to the project specifications.
What challenges did you encounter, and how did you overcome them?Challenges:
1. I mainly struggled with the background SVG design. I was able to find a nice site that would allow me to draw an SVG 👉️**HERE**👈️ and copy the code into my project. But getting the SVG to the exact shape, the exact position on different screen sizes, and exact size was tricky. Even now, its not perfect but its definitely close! In the end I used ::before & ::after pseudo elements with absolute positioning to have more granular control of the SVG design.
What specific areas of your project would you like help with?Question: 1. I don't often work with background SVG elements so I am wondering how other people work with them? Do you create your own SVG's? Do you use CSS background-image property to add them? or add them inside your HTML?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
