
Submitted over 1 year ago
Diseño adaptativo con HTML, CSS flex y @media
#accessibility
@JonathanJimenezTrivin0
Design comparison
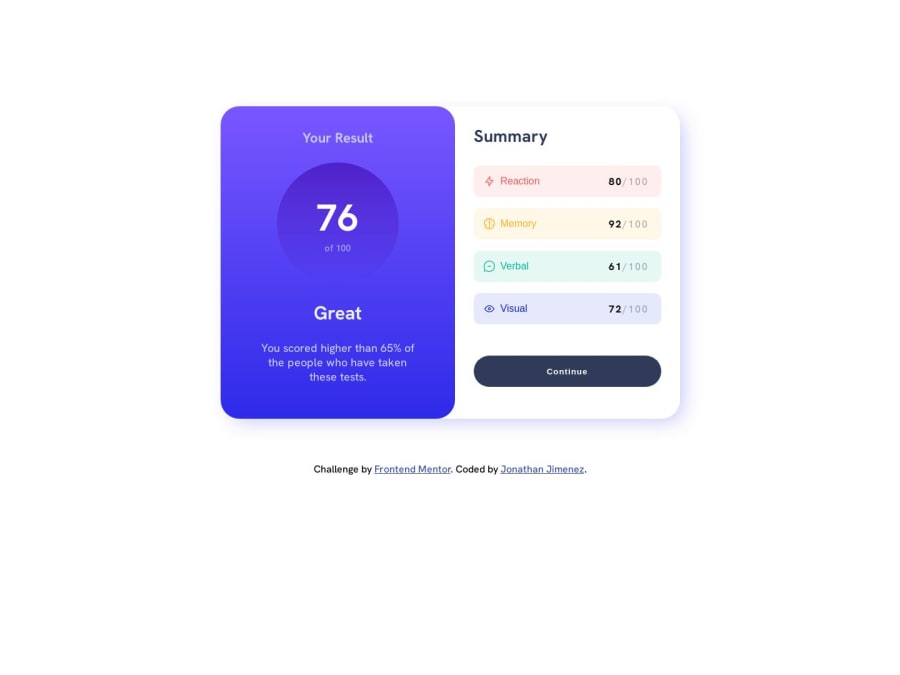
SolutionDesign
Solution retrospective
Gracias por los comentarios ;)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
