
Submitted over 2 years ago
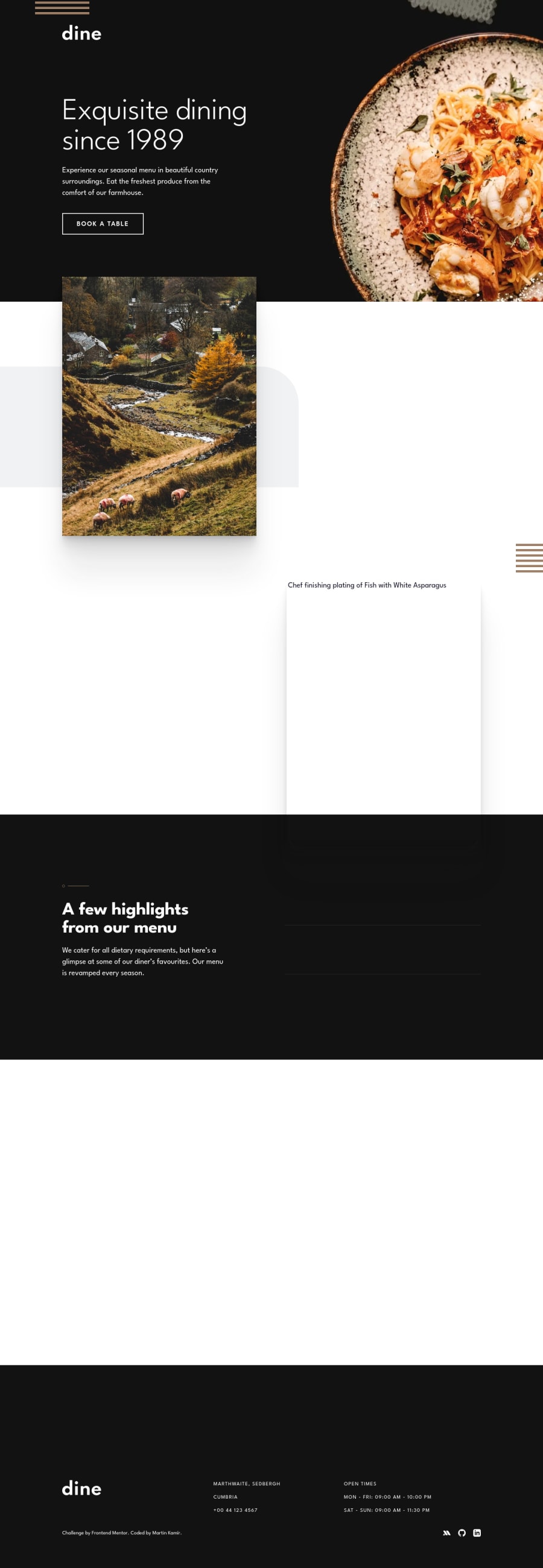
Dine site - Responsive site using React, SCSS, PostCSS, Vite
#react#sass/scss#vite
@Martin-K-Kamir
Design comparison
SolutionDesign
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
