
Design comparison
Solution retrospective
What did you find difficult while building the project? The most difficult for me was the CSS. I can easily get the colors, spaces and basic layout to work as the image suggest, but what i found the most difficult was the interaction of the different components, at some point i couldnt get them to not overlap each other, finally i come with a solution but it was the thing that take me the most time of thinking.
The JS take me some time but was time of doing, not much thinking because i came up with solutions faster than with the other challenges.
Which areas of your code are you unsure of?
Like in most of the Challenges im unsure of the css bc i'm still new and dont know if there is a better way or like a standard to create layouts and prevent them to overlap or content overflowing, etc.
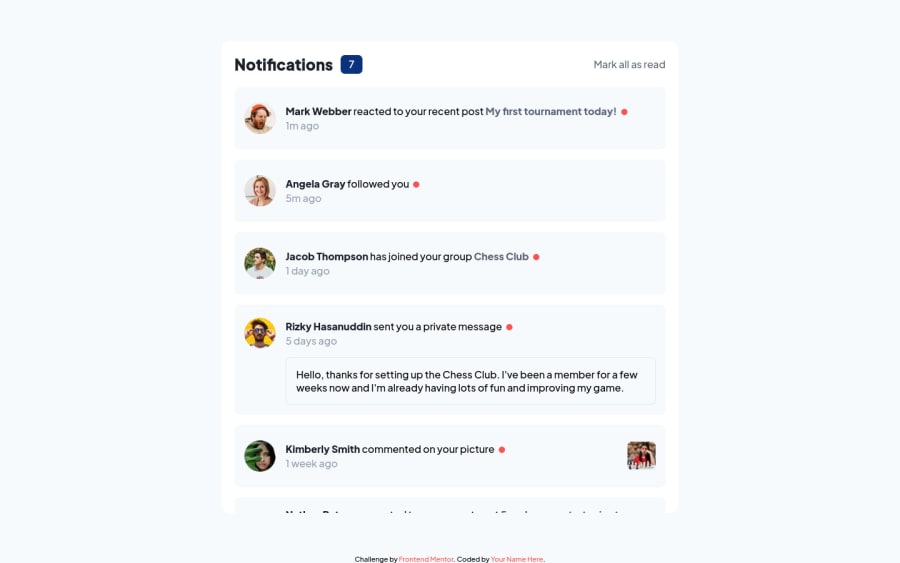
SIDENOTES: i add a new feature. When you click a single notification it changes between read and unread and that changes the number on top.
Also im planning to add all notifications dinamicaly using JS simulating an API that provides those notifications by creating a class and hardcoding in the JS the info of each notification. Thats why i have img and anchor elements empty because im thinking of a general structure for a notification where every notifications have the same elements but depending of the type of the notification it will change its spacing disposition
UPDATE: I subbmited the solution 1 day ago, today i made a new feature that create the html element of each notification by using a class and creating the instances of each notification, then if the notification had atributes like message for example the structure of the html changes depending on wich atributes it has.
I did that to simulate an API, in the future my idea is to actually use an API that gives me those atributes i harcoded in the instances
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
