Submitted over 2 years agoA solution to the Dictionary web app challenge
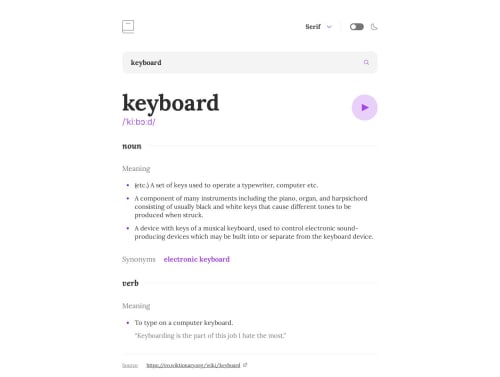
Dictionary Web App
react, react-testing-library, storybook, styled-components
@juanpb96

Solution retrospective
Hi everybody! This challenge was great for me to try new things. I wanted to see how Storybook works, this tool is fantastic for checking UI components separately and identifying accessibility issues easily. If you have any suggestions for improving this project, I would appreciate it!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Juan Bonilla's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord