
Submitted almost 2 years ago
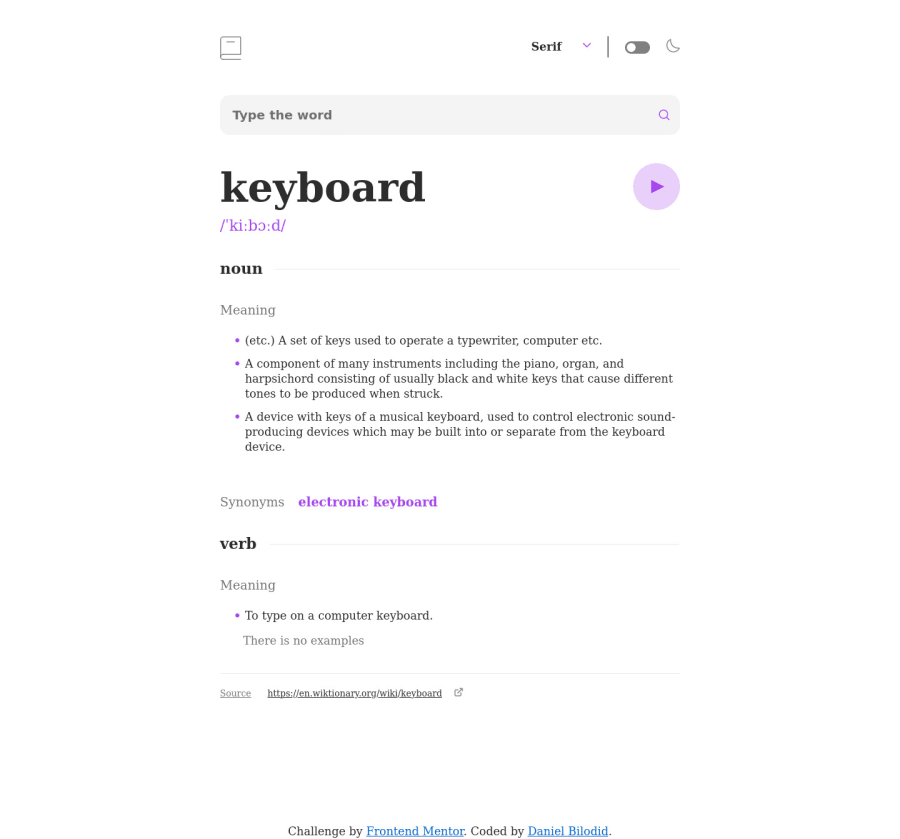
Dictionary web app (Fetch + JavaScript)
#bem#fetch#accessibility
@Daniel-Bilodid
Design comparison
SolutionDesign
Solution retrospective
🐧 Hello, I'm Daniel this is my solution for this challenge.
𝗪𝗵𝗮𝘁 𝗶 𝘂𝘀𝗲𝗱 💻
- Fetch
- JavaScript
𝗔𝗯𝗼𝘂𝘁 𝘁𝗵𝗲 𝗰𝗵𝗮𝗹𝗹𝗲𝗻𝗴𝗲 👨💻 I had problems with getting data from the API correctly and solved the problem by double-checking with if...else
If you have any suggestions on how I can improve my code then I will be very happy.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
