
Submitted over 1 year ago
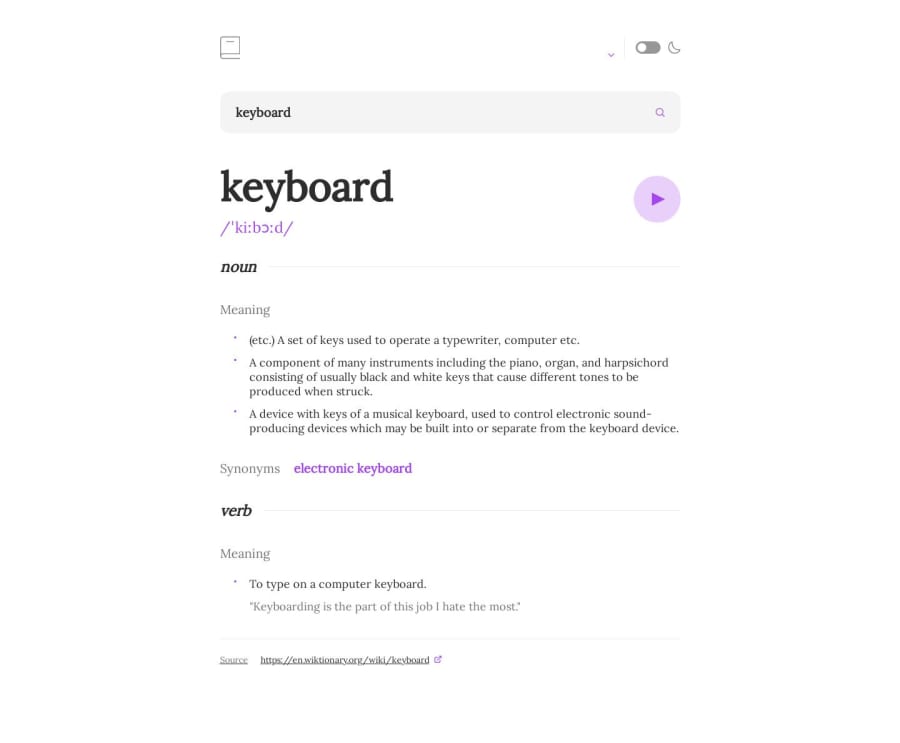
Dictionary App - Angular / SCSS / RxJS / Responsive
#angular#sass/scss#typescript
@newbpydev
Design comparison
SolutionDesign
Solution retrospective
Hi fellow Devs, This has to be the toughest challenge I have ever faced due to the fact that I am using Angular. Angular is in a class of its own. You must prepare the project well so things run as smoothly as possible, but since this was my first project with Angular I had to learn many topics as needed. In my next project, I will continue to explore the Angular framework even further. I would appreciate any feedback and tips and tricks related to Angular.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
