
Devfinder - Vue - CSS - Octokit - TypeScript
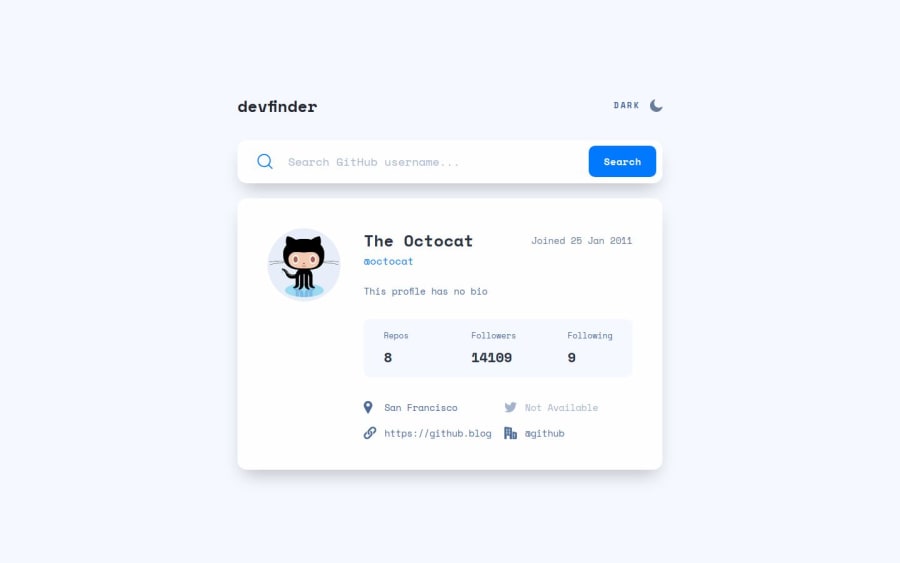
Design comparison
Solution retrospective
For this project, I chose to adopt a pure CSS approach, leveraging modern selectors like :has(). This proved particularly useful for managing dark-mode styles. Additionally, I experimented with the prefers-color-scheme media query for the first time, which allowed me to apply custom dark-mode styles based on the user's system preferences.
Moreover, I decided to revisit the Vue framework, as it had been a while since my last project with it. This experience has been remarkably insightful and enriching, offering me a deeper understanding of both CSS and Vue.
What challenges did you encounter, and how did you overcome them?The main challenge for me was the prefers-color-scheme CSS media because it was a bit tricky to get it working past the first load since the user can choose from dark to light mode on demand. But as with all challenges, I found a new way of dealing with these situations, so I am grateful for the challenge.
I would like to know if anyone else got the prefers-color-scheme working without using much JS to get it working past the first load. I would also like to get more insight into the naming convention of the CSS variables, this is the most time-consuming issue I have.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
