
development of the web page, starting with html, css and javascript.
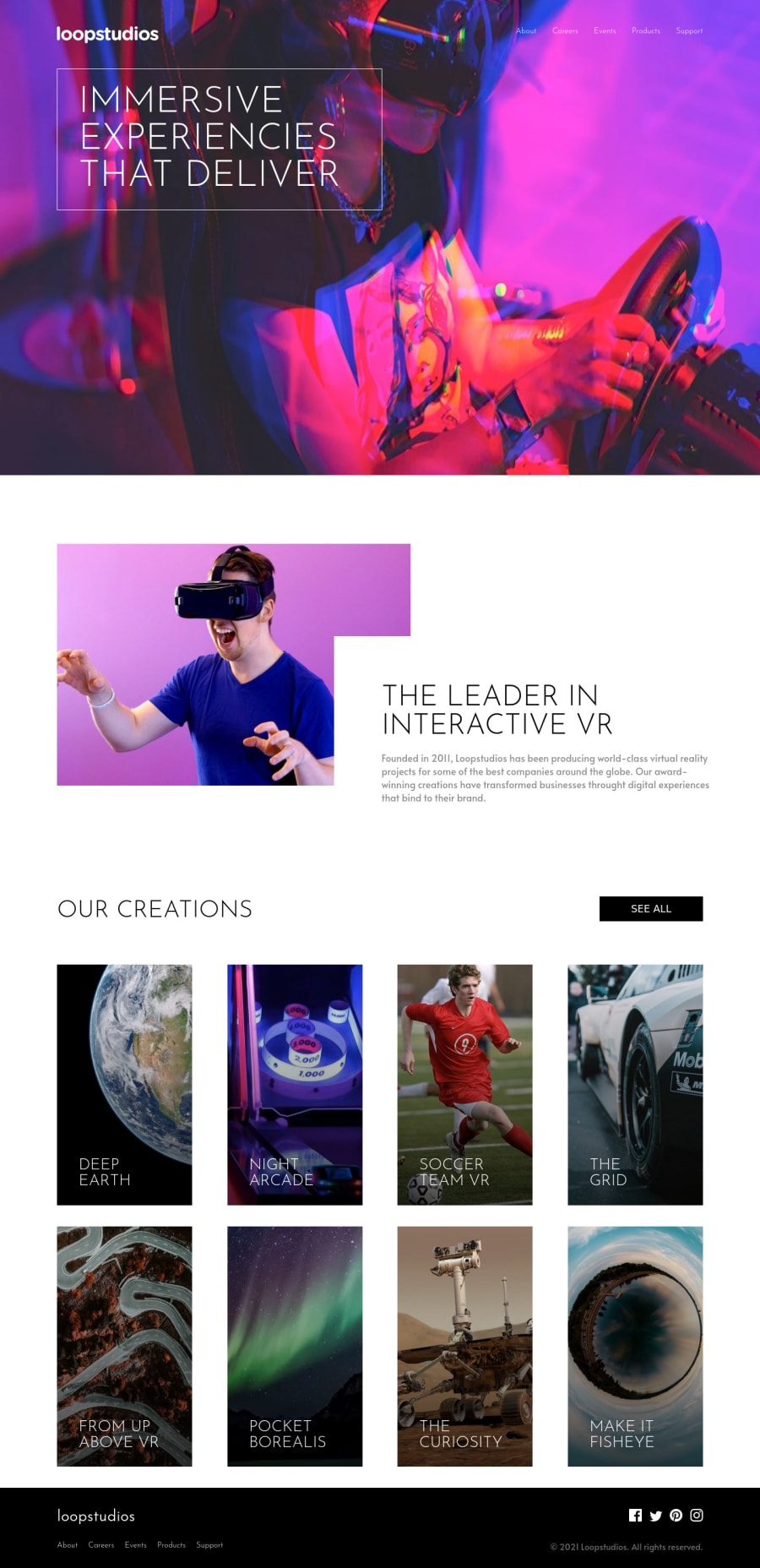
Design comparison
Solution retrospective
When developing the page on the desktop I did not have many problems, I used flex-box multiple times, since it is the way that makes it easier for me to position the elements. When making it responsive I had several problems, especially in the header and footer. When doing the 375px it created a horizontal scroll, the header did not fit 100%, the header text did not fit, in the end it did not stay as in the design, in the footer it was only when changing the position of how it was in written, since I used more flex-boxes to put them in position. When making the hamburger menu in the same way, the links moved, apparently when going from responsive to written, the links disappear. The menu links were not in the position of the design in responsive mode. Is it convenient to use some framework when developing the page, be it bootstrap, tailwind, etc, and would it be responsive?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
