
Submitted 6 months ago
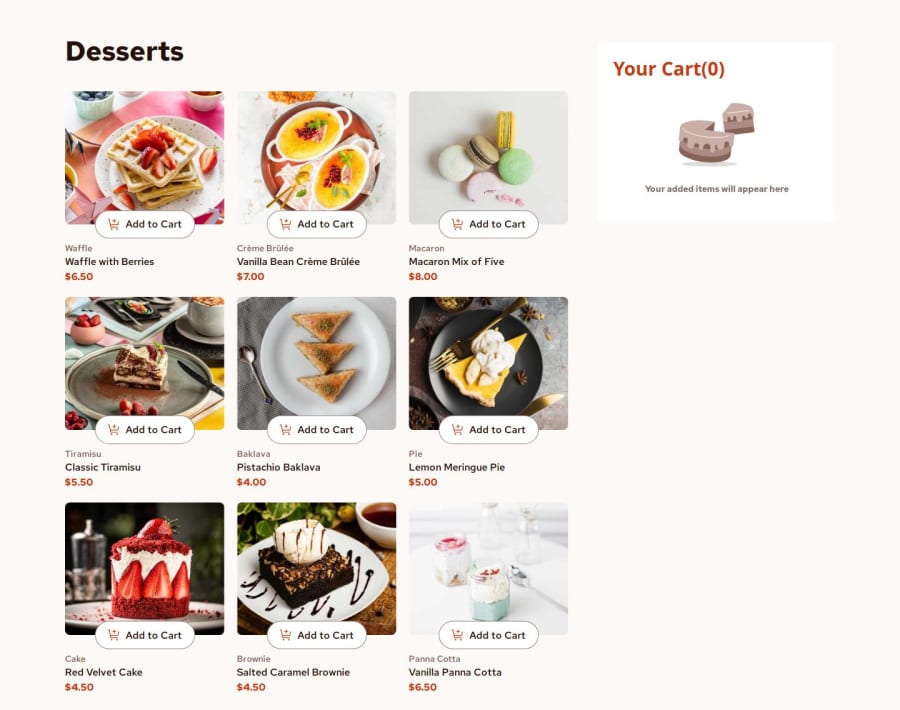
Desserts!...now I'm hungry
#react#tailwind-css#framer-motion
@edwinc73
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I did some more learning to understand why framer motion wasn't doing the exit animation
What challenges did you encounter, and how did you overcome them?not really any challenges, it was quite straight forward. just took time to implement. I did this in about a day.
What specific areas of your project would you like help with?I want to know how to make the clickable elements more keyboard accessible. using button and having divs as a child component is not valid
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
