Submitted over 1 year agoA solution to the Product list with cart challenge
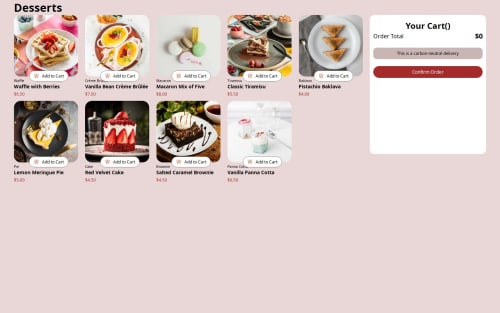
Desserts add to card with html css js
@Shukhratov3082

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Muxtor's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord