
Submitted almost 4 years ago
Desktop-First Using SCSS, FlexBox, CSS GRID
@folathecoder
Design comparison
SolutionDesign
Solution retrospective
This challenge looked very simple before I attempted it. I laughed in my "evil villain" 😈 voice when I saw the "intermediate" tag.
I thought it was a mistake!
I was wrong! 😂
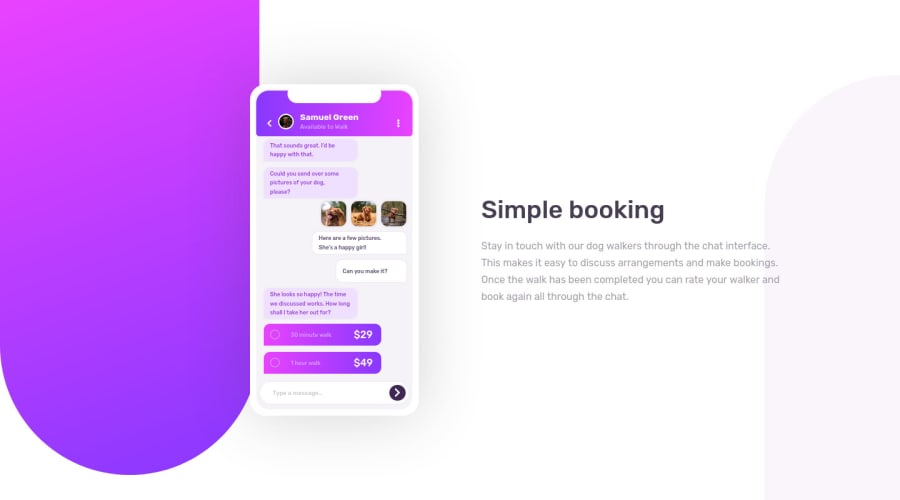
Building the illustration app alone tested my CSS skills. It was hard, in a fun way!
Please rate my implementation and suggest how I can improve!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
