
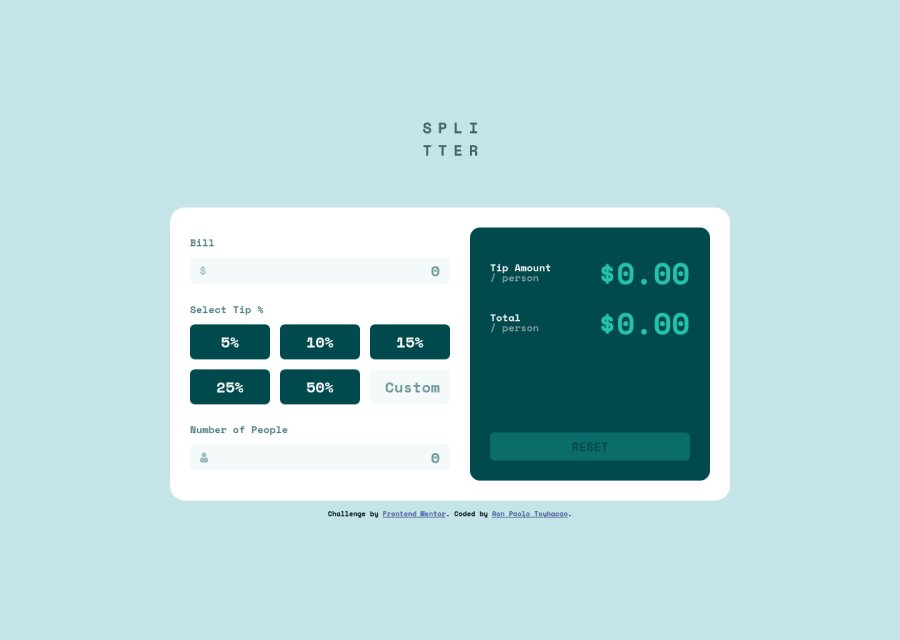
Desktop-first Tip Calculator using CSS Grid and Flexbox
Design comparison
Solution retrospective
hello good day! it's been a while since my last challenge here and I've decided to challenge my js skills through this once again after reading and studying js fundamentals. there is one thing that i can't seem to solve here because instead of using the button element for the tip selection, i used radio buttons to them and the problem is that they're not accessible when pressing the tab button as i hid the radio buttons and used the label element in interacting with the radio buttons. i can't find a solution for it and other than that i think it's all good. do you guys have an idea for this??? any feedback is appreciated thankyouu.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
