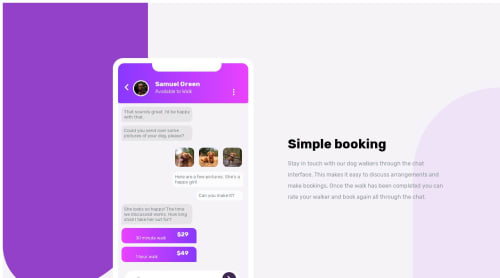
Submitted over 5 years agoA solution to the Chat app CSS illustration challenge
desktop size using HTML and CSS
@vincz99

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on vincent's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord