
Submitted over 3 years ago
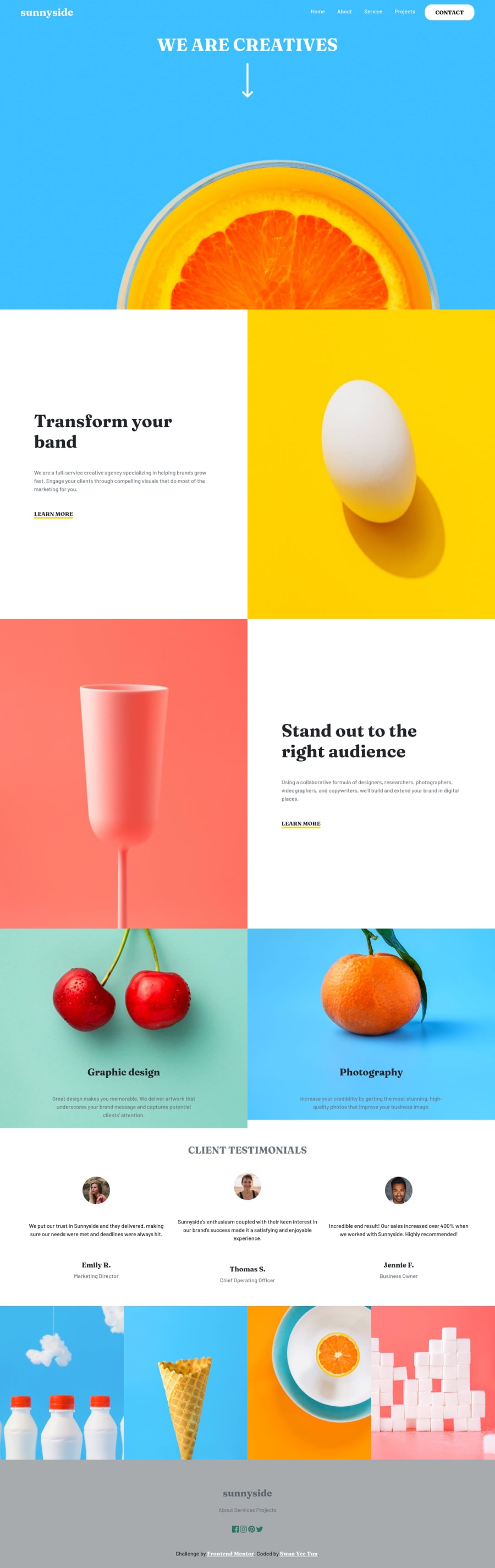
Desktop first landing page and develop with Bootstrap 5 & SCSS
@developedBySwan
Design comparison
SolutionDesign
Solution retrospective
-Issue I tried a lot. But page is not responsive all of the device. But I tried but to better UI at normal & large desktops and normal phone screen size. Some of the radio have more space have existed or some images is not looking good at some kind of device size.
- Openly welcome all of your feedback and suggestion.
-Thanks.................
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
