
Submitted over 1 year ago
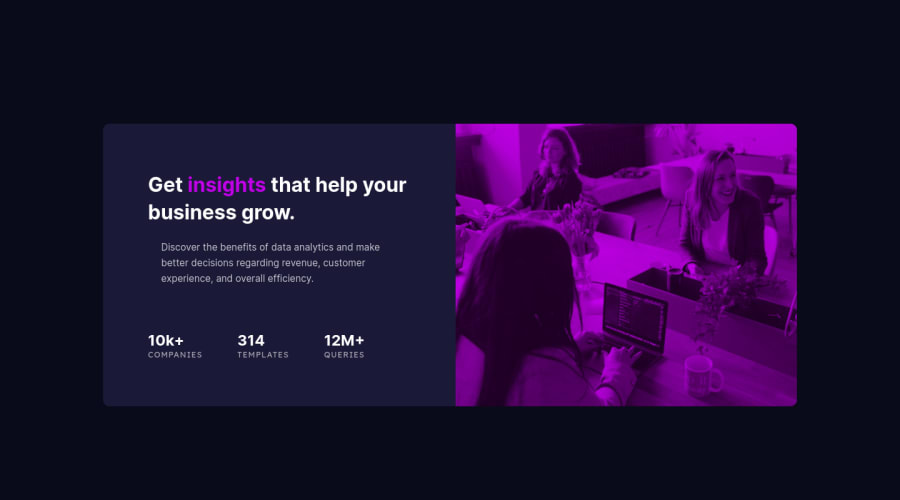
Desktop First Approach - Stats Preview Card
@muhammedsajadali
Design comparison
SolutionDesign
Solution retrospective
Does it look pinkish?
Community feedback
- @frank-itachiPosted over 1 year ago
Hello there 👋. You did a good job!
I have some suggestions about your code that might interest you.
HTML 📄:
- Since the mobile design has a different image, you can use the
<picture>tag that allows you to interchange the images depending of the viewport size. Red more about this awesome tag here
I hope you find it useful! 😁😁 Above all, the solution you submitted is great👌!
Happy
<coding />😎!Marked as helpful1@muhammedsajadaliPosted over 1 year ago@frank-itachi Thanks for the suggestion. Could you please tell me why did you suggested this method over the one I did?
0@frank-itachiPosted over 1 year ago@muhammedsajadali
Happy to help bro... And honestly, both methods work for this case. You can take my suggestion as a second way to do it. The more you know the better you'll tackle your next challenges.
Happy
<coding />😎!1 - Since the mobile design has a different image, you can use the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
