
Submitted over 1 year ago
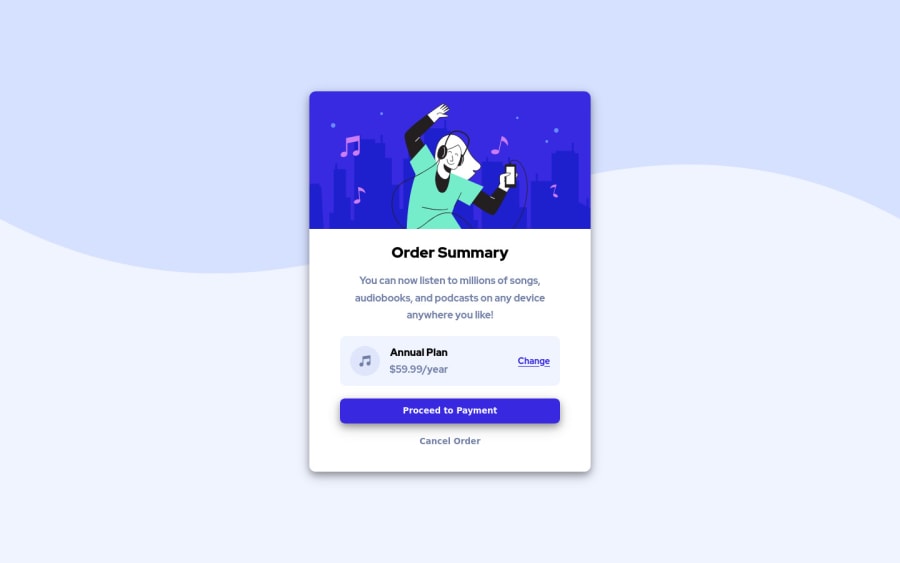
Desktop First Approach - Order Summary
@muhammedsajadali
Design comparison
SolutionDesign
Solution retrospective
Is it really responsive in y'all devices?
Community feedback
- @HassiaiPosted over 1 year ago
Give the body a background-color of pale-blue.
for a responsive content, give the main a fixed max-width value so that in the media query you only have to change the background-image of the body.
max-width: 432px /27remthe box-shadow color of the payment-btn is hsla(245, 75%, 52%, 0.3).
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
