
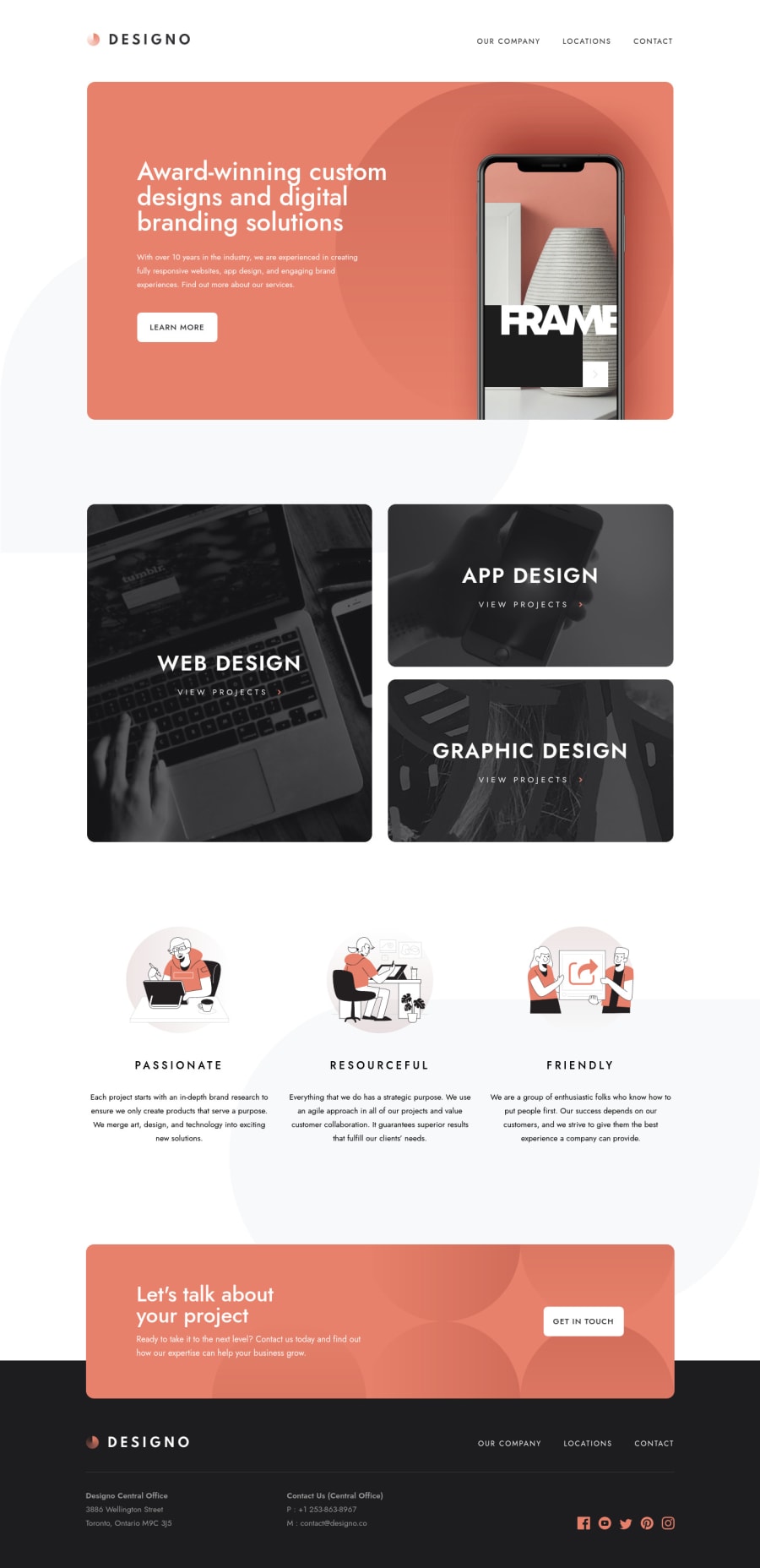
Designo with SCSS architecture, CSS grid and reusable components
Design comparison
Solution retrospective
Hi Community!
Second project. Picked this one to practice SCSS architecture, reusing components and just generally writing SCSS as well as possible. Honestly it was a blast, I learned more about HTML + CSS in this project than anything else I've done to date in the last 12 months!
Feedback would generally be criticism of the code. Semantic HTML, SCSS. I tried to fill out every single alt attribute this time round but perhaps I missed some, we shall see 😁.
These are big asks so I don't expect anything, but if someone is curious enough about my code go nuts!
The form page has some custom code where the 'placeholder' (it's actually a label) text moves upwards with reduced size and opacity when the input is either selected or filled.
Happy Coding :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
