
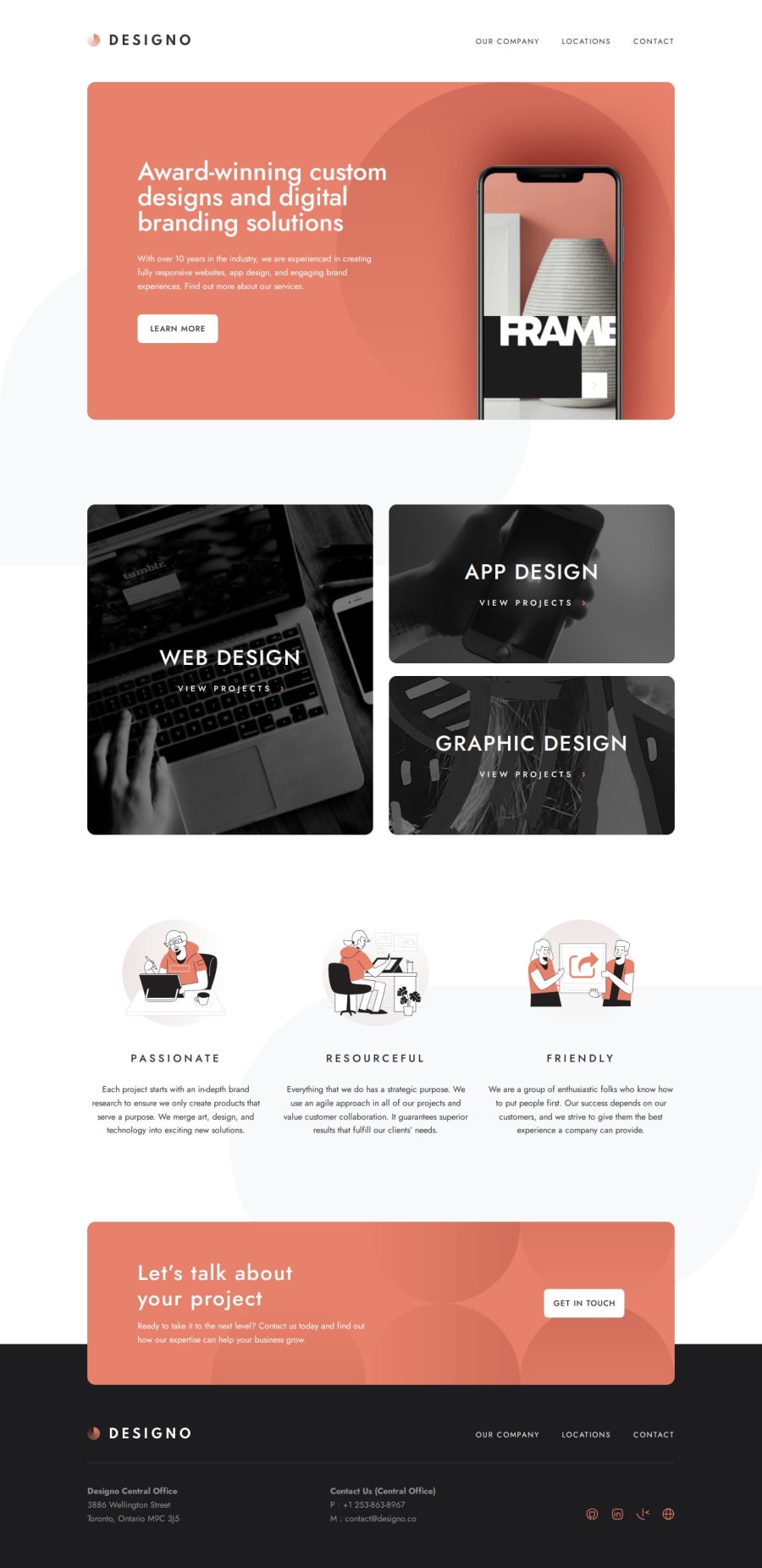
Designo | by MV - astro, typescript & scss, responsive website
Design comparison
Solution retrospective
I love using Astro as a framework and bundler for building static websites like this. Its modular structure, seamless integration with TypeScript, and support for SCSS make the development process not only intuitive and fast but also result in a more robust final product. I wish I had taken greater advantage of the powerful combination of SMACSS and BEM methodologies in SCSS alongside Astro’s modular structure, which could have allowed for an even smoother and more atomic development experience.
What challenges did you encounter, and how did you overcome them?Naming things… naming things is the hardest part! Trying to create animations that fit seamlessly with the design to make it more engaging, while being careful to follow the original design guidelines, was a real challenge. Even when I added or adjusted elements to suit my preferences, I made sure not to disrupt the original harmony.
What specific areas of your project would you like help with?As always, any feedback, suggestions, critiques, or assistance are more than welcome! Feel free to visit the GitHub repository and leave an issue if you think something can be improved, or fork the project if you like it. 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
