
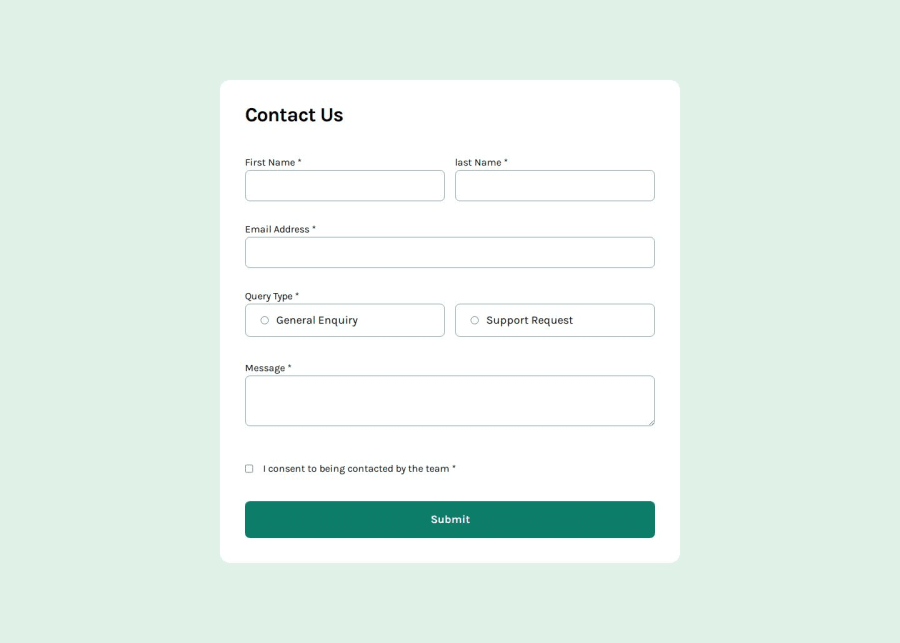
Designing contact form using tailwindcss and vanilla js
Design comparison
Solution retrospective
I am welcomed any feedback
What challenges did you encounter, and how did you overcome them?I am welcomed any feedback
What specific areas of your project would you like help with?I am welcomed any feedback
Community feedback
- @FardindevmPosted 5 months ago
Hi. Your website looks great! but it would be better if you add a pointer to your cursor And a little bit of style to your submit error :) your email input doesn't have any regex or any validate library to check if it's even look like a email or not. for ex If i write " f@gl.com " your input would accept it. I used validate library in react that check if is a valid email or not. I suggest you use it too. If this was helpful please mark it as a helpful comment :) By the way I would be happy if you check my websites and give me any helpful feedback.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
