
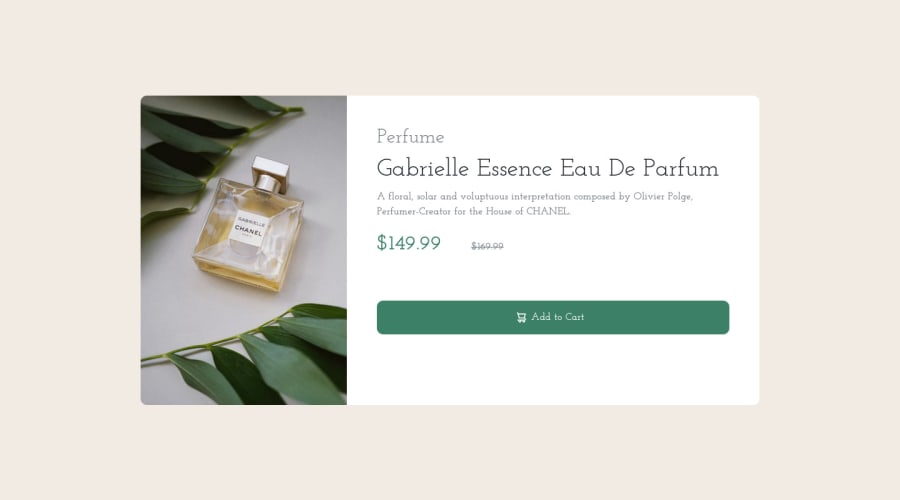
Desafio de card de un producto (realizado con bootstrap)
Design comparison
Community feedback
- @malek-btPosted almost 2 years ago
Hi kiskoroal 👋 how are you? Good job completing this challenge 🎉, I liked your job, but I have some suggestions you might consider improving your code:
1)Use the <main> tag to wrap all the main content in your solution instead of using <div class="container">.
2)The alt in the <img> tag must not be empty.
3)Instead of using pixels in font size, use relative units of measure like rem or em. The font size in absolute length units (px) does not allow users with limited vision to change the text size in some browsers.
i hope this tips will help you ! If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 🍂🦃
1@KiskoroalPosted almost 2 years ago@malek-bt Thank you, I'll have it in mind
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
