
Design comparison
Solution retrospective
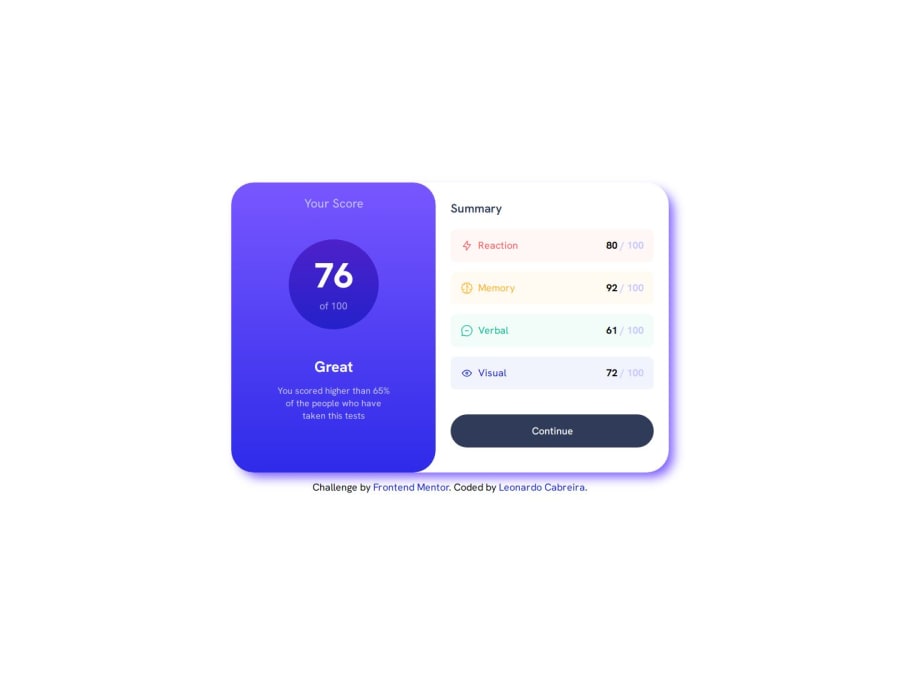
In this challenge, I was happy to complete the extra task of using JS to add data dynamically, I don't know if the way I wrote the script is the most efficient, I appreciate any feedback related to this.
What challenges did you encounter, and how did you overcome them?It was the first time I worked with the Fetch API on a project alone, I still don't understand much about how to manipulate data in JSON format, but it was a good start. After a brief research on how to use data from a JSON file, I managed to complete the challenge.
The CSS of the final project is not 100% accurate, but I liked the proportion of the elements in my solution. Considering that I still don't have access to the layout in Figma, I believe it was a good attempt using just a photo of the design :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
