
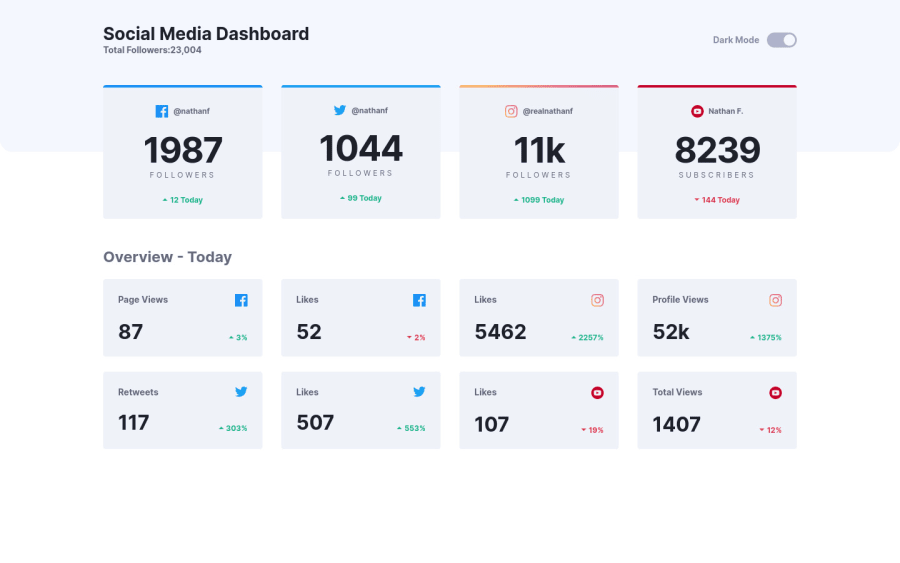
Dark mode toggle with localStorage and CSS custom properties/variables
Design comparison
Solution retrospective
Hi all,
thinking about ways to solve this challenge I've made some research on the topic and found interesting diagram that helped me with laying out basic logic for how this thing would need to function. There is more than one way the user can change the theme/dark mode settings and all of them must act synchronized. Once the initial logic was set up it was only left to write it down in Javascript. I'm aware that this is not the prettiest piece of code and if anyone has any suggestions how to improve it please let me know.
There are also couple of things in CSS itself that could be beneficial of some kind of refactoring especially duplicating CSS custom properties in favor of setting up Theme/Dark Mode and some dirty hardcoding media query values for background switching.
If you want to know more details about this project you can find it either in Repo itself or ask a question here. I would be more than glad to answer it.
Keep coding!
Cheers, Miran
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
