
Design comparison
SolutionDesign
Solution retrospective
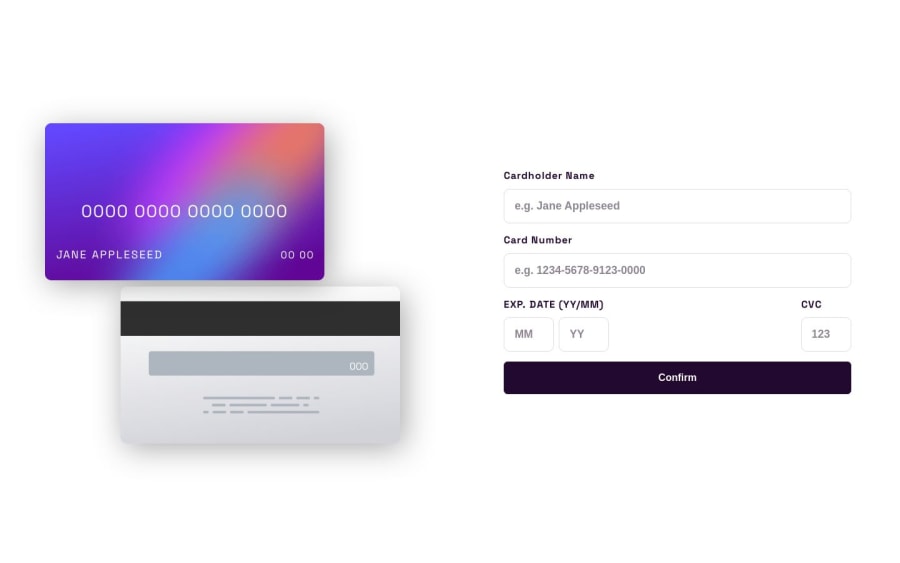
Frontend Mentor - Interactive card details form solution
This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Built with
- Semantic HTML5 markup
- CSS custom properties
- JavaScript
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
