
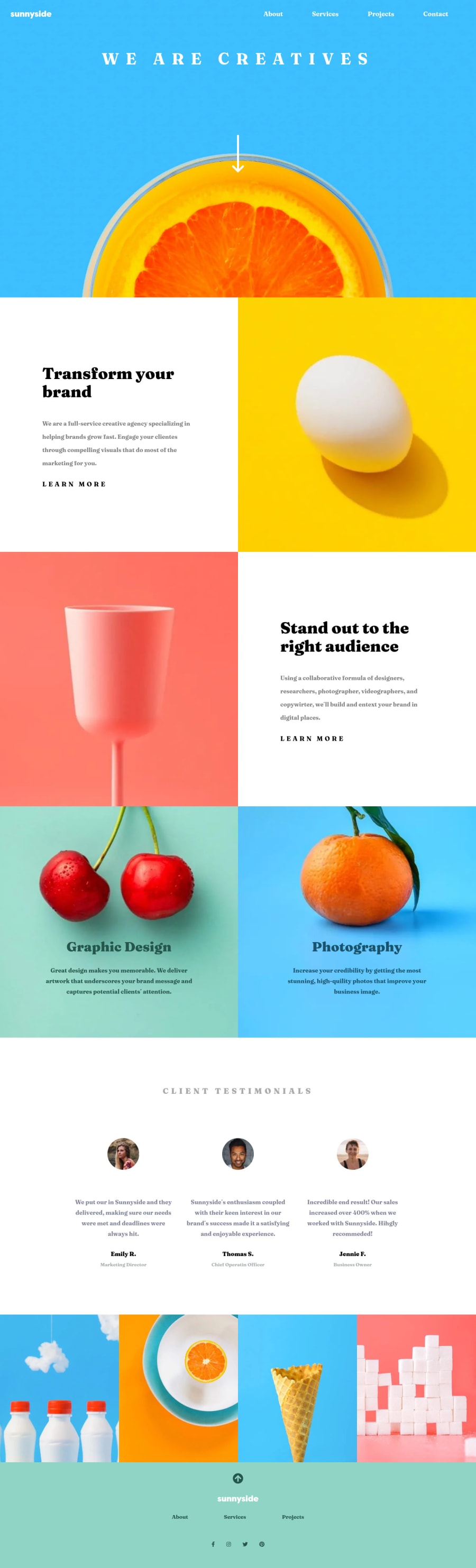
Design comparison
Solution retrospective
I would appreciate it if you would take the time to review my first practice project :D
V.2
Community feedback
- @aUnicornDevPosted over 3 years ago
From about 1024px and going down to the mobile layout, the content is overflowing and a horizontal scroll bar appears in this region.
And instead of using
<a>tags for going to regions through navigation, useidattribute on elements.For eg.
<main class="main" id="about">. This will work in the same way.. but will be much cleaner.1@Renato6GSPosted over 3 years ago@aUnicornDev :o I didn´t know that I should use "main class="main" id="about" " instead "a". Thank so much.
And speaking of the overflow, I would like to know what happens there because I can't fix it :(
0@aUnicornDevPosted over 3 years ago@Renato6GS In the
.articles>.article-designin your main-styles.css there is padding for the textpadding:1rem 8rem 3rem 8remwhich is a fixed padding on both left and right. This is causing the whole layout to overflow.
The design again overflows at around 520px after fixing the above and that can be fixed with removing
.headerpadding of 1rem;I would suggest not to remove the paddings completely and shrink the font-weight of elements.
1@Renato6GSPosted over 3 years ago@aUnicornDev Thank so much. I think It works ok now :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
