
Submitted almost 2 years ago
CSS Variables, CSS Grid, Flexbox, and url().
@craigdev937
Design comparison
SolutionDesign
Solution retrospective
This is my first project for Frontend Mentor. I really enjoyed it.
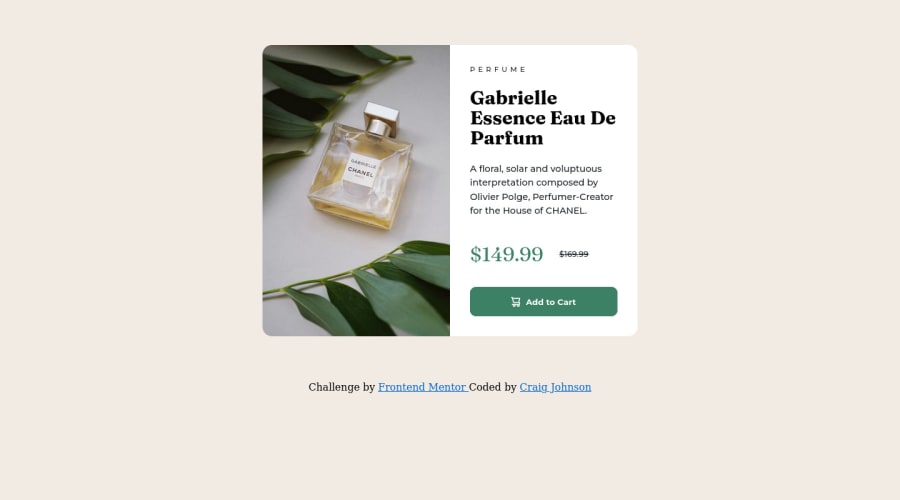
The biggest challenge was how to use both the desktop and mobile images at different sizes to make the website responsive. It took me a while to figure it out, but I learned a lot.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
