
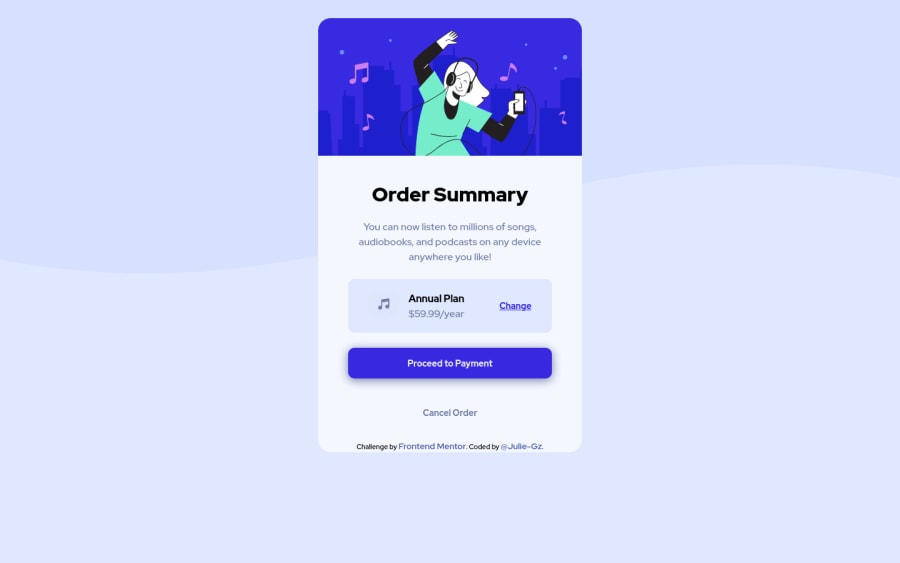
Design comparison
Solution retrospective
Hello front-end mentor community. In this challenge I struggled with the following points, any help would be much appreciated:
-
How to make the browser switch from one svg file to another: In the challenge they gave us two svg files for the background, one is for desktops and the other is for mobile devices. How do I make the browser switch between svg files? Can I put an svg tag inside an img tag? Or is there something that acts like the picture tag but can be used with svg tags? The answers I found on the internet all worked with svg files placed inside img tags in the src, but there was nothing that worked with the svg tag itself.
-
I tried to center the div in the middle of the page. Below is the code I tried to use: .container{ position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } Technically it should've worked but it pushed the container div way up, so I had to change the top property from 50% to 85% and then it worked, at least for the desktop view. In mobile devices, the container div was pushed to the top right leaving a lot of space on the right and the bottom. Also, if there's anything else I could improve in the code, please let me know. Thank you so much :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
