
Submitted over 4 years ago
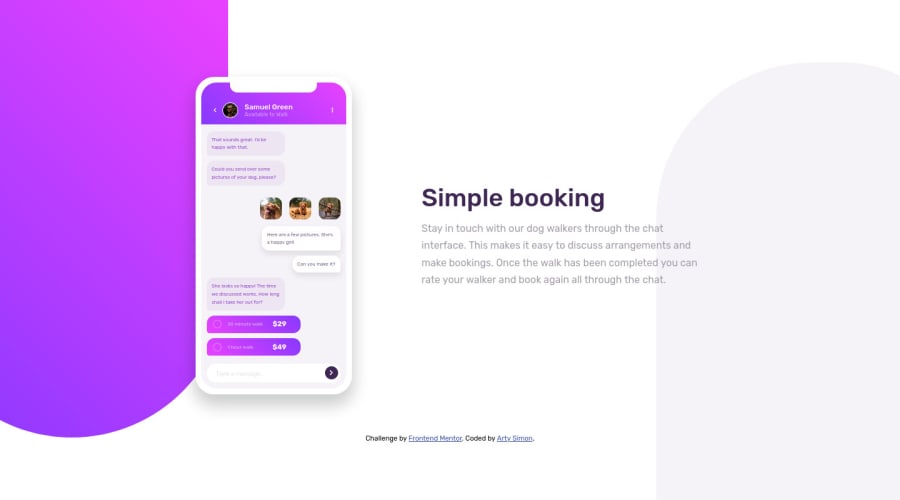
CSS Phone Illustration with some JS functionality
@artimys
Design comparison
SolutionDesign
Solution retrospective
Hello everyone, any feedback is much appreciated. Not sure if I made the phone to small or should increase size for a higher resolution device.
As I was building the phone styling I decided to use a real textbox and button. Then thought they were pretty useless since it's just an illustration 🤔......💡 unless it actually submits a message.
It has no practical use but was fun so what the hell.
Note: custom scrollbar styling in phone illustration can be seen in Chrome. Other browsers may vary
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
